Salah satu bentuk data yang perlu kita kenali adalah data dalam bentuk array. Kita sudah belajar tentang variabel di javascript dan sedikit menyinggung tipe data array di artikel artikel sebelumnya.
Pada tutorial kali ini kita fokus mempelajari lebih dalam tentang tipe data array.
Jadi apa sebenarnya data array itu?
Yuk kita langsung saja ke tutorialnya,
Daftar Isi
advertisement
Apa itu tipe data array di javascript?
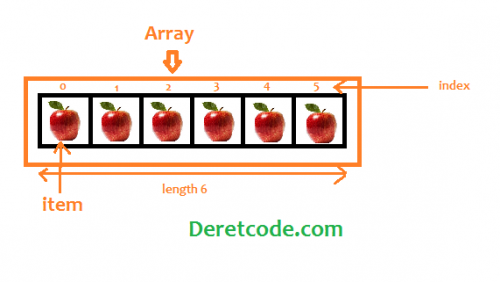
Array adalah sebuah himpunan atau kumpulan data dari data-data sejenis atau memiliki tipe data yang sama.
Untuk mengakses data yang ada didalam array maka dibutuhkan sebuah alamat berupa indeks nomor.
Indeks pada javascript dimulai dari 0 hingga (panjang array-1).
Item-item di dalam sebuah array harus sejenis atau memiliki tipe data yang sama walaupun array pada javascript bersifat fleksibel (bisa di diisi item berbeda tipe) namun usahakan kita hanya menyimpan data bertipe sama di sebuah array. Kenapa? , karena ada cara lain jika kita ingin menyimpan data dengan tipe berbeda yaitu dengan data object yang akan kita bahas di tutorial berikutnya.
Bagaimana membuat data array di javascript?
Membuat data array di javascript ada dua cara yang bisa kita lakukan yaitu menggunakan simbol "[]" dan perintah Array().
var arrayBuah =["apel","mangga","anggur","jeruk"];
console.log(arrayBuah[2]); // anggur
var arrayHewan =new Array("Kambing", "Sapi", "Unta");
console.log(arrayHewan[2]); // untaContoh diatas adalah array satu dimensi, yaitu data disimpan dalam 1 baris sehingga untuk mengakses data didalamnya hanya butuh satu indeks.
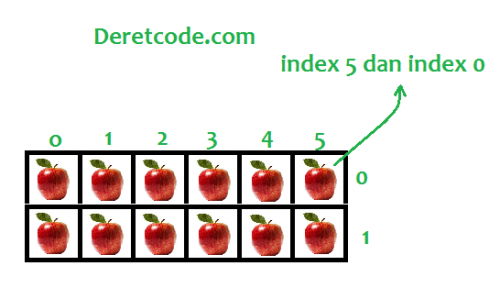
Membuat array dua demensi pada javascript
Array dua dimensi adalah sebuah kumpulan data yang disimpan dalam bentuk tabel (kolom dan baris) sehingga untuk mengakses data yang ada didalamnya dibutuhkan dua indeks.
Untuk membuat array dua dimensi pada javascript kita hanya perlu memasukan array ke dalam sebuah array.
var arrayGradeNilai = [[1,"D"],[2,"C"],[3,"B"],[4,"A"]];
console.log(arrayGradeNilai[1][0]); // 2
console.log(arrayGradeNilai[1][1]); // CMembuat array multi dimensi pada javascript
Hampir sama seperti array dua dimensi, pada data array multi dimensi bentuk penyimpanan data tidak lagi berupa tabel melainkan dengan berbentuk balok 3d sehingga untuk mengakses datanya diperlukan 3 alamat indeks.

Untuk membuatnya maka kita hanya perlu menyimpan array di dalam sebuah array dan array kedua disimpan didalam array.
var arrayGradeNilai = [[1,["D","Bad"]],[2,["C","Pass"]],[3,["B","Good"]],[4,["A","Excellent"]]];
console.log(arrayGradeNilai[1][1][1]); // PassSebenarnya kita bisa membuat array lebih dari 3 indeks, namun tidak direkomendasikan karena pengaksesan data akan memakan cukup banyak waktu dan penyimpanan data akan memakan banyak memori.
Menenampilkan isi data array pada javascript
Menampilkan isi dari sebuah data array dapat dilakukan dengan memanggil array tersebut kemudian diikuti dengan perintan "[indeks array yang ingin di ambil]".
Contohnya seperti berikut,
var arr= new Array("Aku","Sayang","Kamu")
console.log(arr[0]); // AkuGimana jika kita ingin menampilkan semua isi arraynya?
Seperti yang sudah kita bahas pada artikel sebelumnya.
Kita bisa menggunakan fungsi perulangan.
Pada array di javascript sendiri fungsi perulangan sudah di sediakan yaitu berupa Foreach.
Dan kita sudah mempelajarinya di artikel perulangan pada javascript.
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk"];
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
buah.forEach(printBuah);
/*Hasilnya
------------------
Buah : apel
Buah : mangga
Buah : jeruk
------------------*/Menambah, mengganti dan menghapus data di dalam array pada javascript
Salah satu kelebihan dari array javascript adalah panjang datanya yang bisa berubah-ubah ketika item datanya di tambah atau di hapus berbeda dari kebanyakan bahasa pemrograman yang mana panjang arraynya sudah ditentukan pada saat deklarasi variabel sehingga panjang dari array tersebut bersifat statis.
Untuk menambah data item dari sebuah array kita dapat menggunakan perintah push.
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk"];
buah.push("anggur","nanas");// Fungsi push array
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
buah.forEach(printBuah);
/*Hasilnya,
---------------------
Buah : apel
Buah : mangga
Buah : jeruk
Buah : anggur
Buah : nanas
---------------------*/Perintah push akan menambahkan data dari belakang.
Bagaimana jika kita ingin menyisipkan datanya diindeks tertentu?
Kita bisa memanfaatkan perintah splice.
Berikut adalah struktur dari splice

Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk","nangka","durian"];
buah.splice( 1, 0, "nanas"); // 1 mewakili posisi index dari item nanas, 0 mewakili jumlah item yang dihapus ketika insert mulai dari index 1
buah.forEach(printBuah);
document.write('<br/>');
buah.splice( 0, 1, "anggur","pisang"); // 0 mewakili posisi index dari item nanas, 1 mewakili jumlah item yang dihapus ketika insert mulai deri index 0
buah.forEach(printBuah);
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
/*Hasilnya,
---------------------
Buah : apel
Buah : nanas
Buah : mangga
Buah : jeruk
Buah : nangka
Buah : durian
Buah : anggur
Buah : pisang
Buah : apel
Buah : nanas
Buah : mangga
Buah : jeruk
Buah : nangka
Buah : durian
---------------------*/Berikutnya untuk mengganti isi array kita bisa memanggil item array yang ingin kita ganti dan mengubah datanya seperti ketika mengubah nilai dari sebuah variabel.
advertisement
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk"];
buah[1] = "durian" ;// Mengganti mangga menjadi durian
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
buah.forEach(printBuah);
/*Hasilnya,
---------------------
Buah : apel
Buah : durian
Buah : jeruk
---------------------*/Kemudian untuk menghapus item di dalam array kita bisa menggunakan perintah pop.
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk","nangka","durian"];
buah.pop()
buah.forEach(printBuah);
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
/*Hasilnya,
---------------------
Buah : apel
Buah : mangga
Buah : jeruk
Buah : nangka
---------------------*/Namun pop hanya bisa digunakan untuk menghapus item array terakhir
Jika kita ingin menghapus item array pada indeks tertentu kita bisa kembali memanfaatkan fungsi splice.
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk","nangka","durian"];
buah.spilce(1,2) // hapus mulai dari index 1 sebanyak 2 kali
buah.forEach(printBuah);
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
/*Hasilnya
---------------------
Buah : apel
Buah : nangka
Buah : durian
---------------------*/Array pada javascript juga menyediakan sebuah fungsi yang bisa kita manfaatkan untuk memfilter item tertentu, yaitu fungsi filter.
Contoh kodenya seperti berikut,
var angka = [1,2,3,4,5,6,7,8,9,10];
var result = angka.filter(cekAngka) // hapus mulai dari index 1 sebanyak 2 kali
result.forEach(printAngka);
function cekAngka(item){ // Membuat fungsi untuk menghandle filter
return item > 5; // kembalikan item ketika nilainya lebih dari 5
}
function printAngka(item){
document.write('Angka : '+ item +' <br/>');
}
/*Hasilnya
---------------------
Angka : 6
Angka : 7
Angka : 8
Angka : 9
Angka : 10
---------------------*/Mengurutkan data array di javascript
Mengurutkan item didalam sebuah array dapat dilakukan dengan menggunakan fungsi sort().Sort akan mengurutkan item bertipe string berdasarkan karakter mulai dari karakter paling depan.
Contoh kodenya seperti berikut,
var buah = ["apel","mangga","jeruk","nangka","durian"];
var result = buah.sort();
buah.forEach(printBuah);
function printBuah(item){
document.write('Buah : '+ item +' <br/>');
}
/*Hasilnya
---------------------
Buah : apel
Buah : durian
Buah : jeruk
Buah : mangga
Buah : nangka
---------------------*/Jika yang item dari array berupa angka, kita tidak bisa langsung menggunakan fungsi sort().
Tapi harus membuat fungsi untuk mengecek apakah item A - item B = negatif. Jika iya maka ditukar posisinya, jita tidak maka akan dibiarkan.
Contoh kodenya seperti berikut,
var angka = [40, 100, 1, 5, 25, 10];
var result = angka.sort(cek);
function cek(a,b)
{
return a-b;
}
result.forEach(printAngka);
function printAngka(item){
document.write('Angka : '+ item +' <br/>');
}
/*Hasilnya
---------------------
Angka : 1
Angka : 5
Angka : 10
Angka : 25
Angka : 40
Angka : 100
---------------------*/Sampai disini tutorial data array pada javascript, Sebenarnya masih banyak fungsi-fungsi yang di sediakan array seperti find, every, join dan lain sebagainya, Contoh-contoh yang sudah kita pelajari adalah fungsi-fungsi yang akan sering kita gunakan.
advertisement
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share di bawah.
Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis dikolom komentar.
Good luck!

Silahkan berkomentar dengan baik dan bijak!