Sebelumnya kita sudah belajar tentang dom javascript yang berfungsi sebagai jembatan antara javascript dengan html.
Pada tutorial kali ini kita akan belajar cara membuat sebuah variabel dan fungsi di javascript.
Variabel sendiri adalah sebuah tempat penampung data yang ingin kita olah sedangkan fungsi adalah sebuah himpunan dari sebuah proses atau langkah-langkah yang dilakukan.
Untuk lebih jelasnya yuk kita langsung saja ke tutorialnya,
advertisement
Apa itu variabel pada javascript?
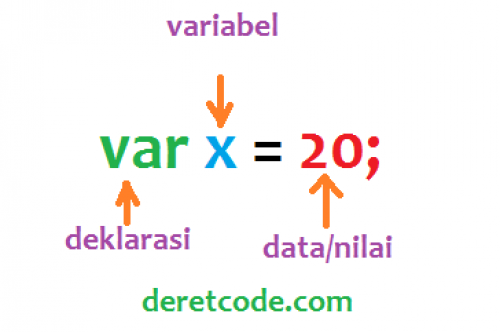
Varaibel adalah sebuah tempat penampung data atau nilai yang dideklarasikan dengan huruf atau kata. Variable ditulis disebelah kiri dari data atau nilai yang ingin di tampung.
Pada gambar potongan kode diatas, varaibale x menampung nilai 20.
Variabel memiliki peranan yang sangat penting karena akan memudahkan kita dalam mengakses sebuah nilai dan memprosesnya sesuai yang kita inginkan.
Cara membuat variabel di javascript
Membuat atau mendeklarasikan variabel javascript cukup mudah kita hanya perlu menulis keyword deklarasi kemudian diikuti nama variabel. kemudian diikut simbol '=' dan diakhiri dengan nilai dan tanda ";"
var bilangan_bulat = 10;Note: Jika nama variabelnya terdiri dari dua kata, maka tidak boleh dipisah menggunakan spasi. Seperti contoh diatas, variabel bilangan_bulat tidak bisa ditulis bilangan bulat.
Tipe data yang bisa ditampung variabel javascript
Variabel dapat menampung berbagai tipe data seperti angka, string, boolean, array, objek dan yang lainnya.
Salah satu kelebihan dari bahasa pemrogramman javascript adalah fleksibilitasnya. Dimana kita bisa mengubah tipe data dari sebuah variable yang bisa ditampung.
var x = 10;
x = "Niali x diubah menjadi string";Potongan kode diatas menunjukan bahwa varibel x yang sebelumnya berisi nilai dengan tipe angka, di ganti dengan nilai tipe string(pen: variabel yang tidak bisa di kalkulasi).
Berikut contoh beberapa tipe-tipe data yang bisa ditampung variabel di javascript
var bilangan_bulat=10; //=> Tipe data integer atau bilangan bulat
var bilangan_desimal =10.5 //=> Tipe data float atau bilangan desimal
var str = "Data String" //=> Tipe data string atau data yang tidak bisa dikalkulasi, sepeti huruf, simbol dan lain-lain.
var tf = True //=> Tipe data boolean atau data dengan nilai true atau false
var himpunan = ["Apel", "Jeruk", "Anggur"]; //=> Tipe data array atau kumpulan tipe data yang sama
var objek = {firstName:"John", lastName:"Doe"}; //=> Tipe data object atau data yang memiliki properti dan value. ;Karena fleksibilitasnya, variabel bisa diisi data apapun selain dari pada contoh diatas.
Mengkonversi tipe data
Konversi tipe data diperlukan ketika kita ingin mengubah nilai dengan tipe data tertentu ke tipe data yang lain.
var a = "10";
var b = "5";
console.log(a+b); // => hasilnya, 105
var c = parseInt(a); //Mengkonversi string ke dalam bentuk integer
var d = parseInt(b); //Mengkonversi string ke dalam bentuk integer
console.log(a+b) // => hasilnya, 15Berikut beberapa fungsi yang bisa kita gunakan untuk mengkonversi tipe data,
Number, digunakan untuk mengkonversi ke bentuk angka
var stringAngka = "50"; var x = Number(stringAngka);parseInt, digunakan untuk mengkonversi ke bentuk bilangan bulat
var stringAngka = "50"; var x = parseInt(stringAngka);Boolean, digunakan untuk mengkonversi nilai 0 atau 1 ke bentuk false atau true
var angka0atau1 = 1; var x = Boolean(angka0atau1);parseFloat, digunakan untuk mengkonversi ke bentuk bilangan bulat atau desimal
var stringDesimal = "500.99999"; var x = parseFloat(stringDesimal);String, digunakan untuk mengkonversi ke bentuk string
var Angka = 50; var x = String(Angka);
Note: Fungsi konversi hanya bisa dilakukan jika nilai memiliki bentuk yang sama dengan tipe data tujuan. Misalnya nilai data string "ini string" tidak bisa di konversi ke bentuk tipe angka.
advertisement
Mengakses nilai variabel
Untuk mengambil nilai dari sebuah variabel, kita tinggal memanggil nama varibel tersebut.
var x = 10;
x = 5;
console.log(x); // => hasil yang ditampilkan yaitu, angka 5Kenapa pada baris kedua, var tidak ditulis?.
var digunakan untuk mendeklarasikan atau membuat variable pertama kali, jika variabel tersebut sudah pernah di deklarasikan maka kita tidak perlu mendeklarasikan ulang.
Ini hanya berlaku jika variabel di luar fungsi atau di dalam fungsi yang sama.
setData();
var x;
function setData() {
var z= 10;
x = 5;
print();
}
function print() {
var y = 15;
console.log(x); //=> hasilnya 5 , tidak terjadi error karena deklarasi variable x berada diluar fungsi
console.log(y); //=> hasilnya 15, tidak terjadi error karena varibel y di deklarasikan di fungsi yang sama
console.log(z); //=> error, karena varibel z di deklarasikan di fungsi yang berbeda
}Keyword deklarasi variabel pada javascript
var adalah keyword deklarasi yang bisa digunakan sebelum ES6.
Namun pada ES6 javascript memperkenalkan keyword deklarasi terbaru yaitu let dan const.
Karena var memiliki masalah pada sifatnya yang global dan dapat di deklarasi ulang tanpa ada pemberitahuan error sehingga membingungkan programmer.
Contoh kasusnya seperti berikut,
var x = 5;
function tampilkanAngkaLima() {
console.log(x);
}
var x = "hello world";
function tampilkanHelloWorld() {
console.log(x);
}Anggap kita tidak sengaja mendeklarasikan ulang variable x, ini akan jadi masalah ketika kita mencoba memanggil fungsi tampilkanAngkaLima(), padahal nilai dari variable x sudah di ganti dengan nilai "hello world"; .
Masalah tersebut dapat diatasi dengan menggunakan keyword let , keyword deklarasi terbaru dari ES6.
let akan memberitahukan bahwa variabel sudah pernah di deklarasikan pada block kode yang sama.
let x = 5;
let x = "hello world"; // => error, karena variabel x sudah ada atau sudah dideklarasikanApa itu block kode?
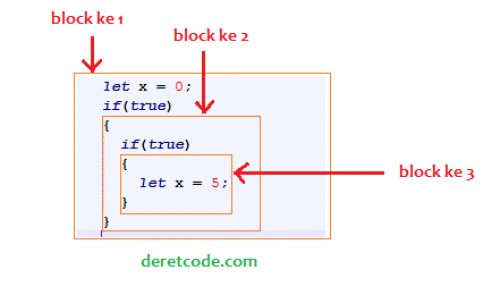
Block kode adalah area kode yang dibatasi oleh tanda "{" dan "}".

Variabel dapat di deklarasikan ulang menggunakan let, jika di block kode yang berbeda
Contohnya seperti berikut,
let x = 0;
if(true)
{
let x = 5;
console.log(x); //=> Hasilnya 5
}
if(true)
{
console.log(x); //=> Hasilnya 0
}
console.log(x); // => Hasilnya 0Sedangkan untuk keyword deklarasi const digunakan untuk membuat variabel yang nilainya konstanta atau tidak dapat di ubah.
Contoh kodenya seperti berikut,
const x = "deretcode.com";
x = "www.deretcode.com"; // => error, karena varibel konstanta, nilai tidak dapat dirubahHal ini tidak berlaku untuk tipe data array dan object. Jika perubahannya hanya pada nilai propeti atau, isi array.
const x = {firstName:"John", lastName:"Doe"};
x.firstName="Deret";
x.lastName="code"
console.log(x); // => 0bject, firstName:"Deret",lastName:"code"Apa itu fungsi pada javascript?
Sebenarnya kita sudah membuat sebuah fungsi pada pembahasan variabel.
Jadi apa sebenarnya itu fungsi (pen: ditulis function)?
Fungsi adalah sekempulan proses yang dihimpun menjadi satu kesatuan dalam block kode.

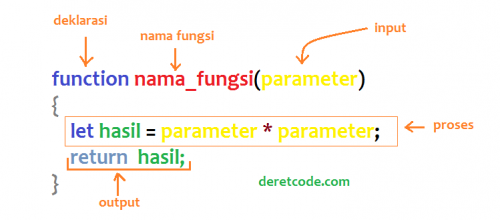
Sebuah fungsi memiliki input, proses dan output. Namun hal ini tidak diharuskan. Kita tetap bisa membuat fungsi tanpa input, tanpa proses atau tanpa return sesuai kebutuhan.
function penambahan(a,b)
{
let c = a+b;
return c;
}Penjelasan: a dan b sebagai input, a+b sebagai proses dan return c sebagai output.
advertisement
Fungsi memungkinkan sebuah proses dapat di gunakan kembali sehingga menjadi lebih efisien dalam penulisan kode serta menjadi lebih mudah dibaca.
Contoh kode tanpa fungsi,
//Hitung luas persegi panjang
let panjang = 10;
let lebar = 50;
let luas = panjang * lebar;
console.log("Luas persegi panjang: " + String(luas));
//Hitung luas balok
panjang = 100;
lebar = 50;
let tinggi = 12
luas = panjang * lebar * tinggi;
console.log("Luas balok: " + String(luas));Jika kita perhatikan potongan kode di atas, ada proses yang sama di lakukan dua kali, yaitu panjang * lebar. Mungkin untuk proses yang hanya butuh satu langkah tidak menjadi masalah. Tapi bayangkan untuk menghasilkan nilai luas, harus melalui banyak proses, penulisan kode menjadi tidak efisien.
Contoh kode menggunakan fungsi,
//deklarasi fungsi panjang x lebar
function lebarXtinggi(p,l)
{
return p * l;
}
//Hitung luas persegi panjang
let luas = lebarXtinggi(10,50)
console.log("Luas persegi panjang: " + String(luas));
//Hitung luas balok
let tinggi = 12
luas = lebarXtinggi(100,50) * tinggi;
console.log("Luas balok: " + String(luas));Pada potongan kode di atas, proses di letakan di dalam sebuah fungsi. Sehingga ketika kita ingin melakukan proses yang sama kita tinggal panggil fungsi tersebut.
Membuat sebuah fungsi pada javascript
Ada beberapa cara untuk membuat sebuah fungsi bahkan pada ES6 javascript sudah mendukung lambda expression.
- Penulisan fungsi secara umum, yaitu dengan cara yang sudah kita praktikan sebelumnya,
//deklarsi fungsi function lebarXtinggi(p,l) { return p * l; } //Hitung luas persegi panjang let luas = lebarXtinggi(10,50); - Membuat fungsi dengan variabel. Seperti yang sudah di jelaskan, bahwa variable di javascript itu fleksibel sehingga dapat digunakan untuk menampung sebuah fungsi anonimous. Fungsi anonimous sendiri adalah fungsi yang ditulis tanpa memberikan nama pada fungsi tersebut.
//deklarsi fungsi var lebarXtinggi = function (p,l) { return p * l; } //Hitung luas persegi panjang let luas = lebarXtinggi(10,50); - Penulisan fungsi menggunakan lambda expression . Lambda expression adalah sebuah fungsi anonimous yang ditulis secara singkat. Lambda expression menjadi trend di kalangan programmer. Javascript sendiri sudah mendukung penulisan lambda expression pada ES6.
/deklarsi fungsi var lebarXtinggi = (p,l) => p * l //Hitung luas persegi panjang let luas = lebarXtinggi(10,50)
Membuat sebuah fungsi tanpa input
Seperti yang sudah di jelaskan bahwa sebuah fungsi tidak harus selalu memiki input. Kita juga bisa memproses nilai dari global variabel.
var p = 10;
var l = 5;
function lebarXtinggi()
{
return p * l;
}Membuat sebuah fungsi tanpa output
Output pada sebuah fungsi ditandai dengan return. Sehingga ketika kita ingin membuat sebuah fungsi tanpa ada output kita tinggal menghilangkan kode return nya.
var p = 10;
var l = 5;
function lebarXtinggi()
{
console.log(p * l);
}Sampai disini tutorial kita membahas variabel dan fungsi pada javascript.
Semoga kalian semua paham dengan apa yang sudah di jelaskan.
advertisement
Jika ada pertanyaan atau ada hal yang ingin disampaikan, silahkan tulis di kolom komenter.
Jika merasa artikel ini bermanfaat silahkan klik tombol share.
Goodluck

Silahkan berkomentar dengan baik dan bijak!