Ketika kita mulai belajar pemrograman javascript untuk membangun sebuah website yang interaktif hal pertama yang perlu kita pelajari adalah mengetahui apa itu DOM.
Dom berperan untuk menghubungkan antara html dengan javascript yang nantinya melalui DOM kita dapat memanipulasi(mengubah) element html.
Baik kita mulai pembahasannya,
advertisement
Apa itu dom pada javascript?
DOM atau Document Object Model adalah sebuah pemodelan dari dokumen html kedalam bentuk object yang dapat di manipulasi oleh javascript.
Dom menjadi jembatan penghubung antara javascript dengan html.
Oleh karena itu DOM bisa di sebut sebagai API (Application Programming Interface) karena memiliki fungsi sebagai perantara antara bahasa pemrogramman javascript dengan html.
Ketika kita ingin memanipulasi sebuah element, seperti mengubah konten, mengubah struktur, mengubah style dan lain sebagainya, maka kita hanya perlu memanfaatkan fungsi-fungsi yang sudah disediakan DOM dalam membuat kode javascriptnya.

Pada dasarnya, yang di tampilkan web browser bukanlah dokumen html sebenarnya, melainkan dom itu sendiri, sehingga ketika kita kita malakukan perubahan style pada element menggunakan javascript, yang terjadi adalah perubahan pada dom bukan html aslinya.
Cara menggunakan dom api pada javascript
Agar lebih mudah dalam memperlajari dom, kita bisa memanfaatkan fitur dari web browser yaitu inspection code.
Sebagai contoh, disini admin menggunakan browser chrome.
Cara untuk membuka inspect tool nya, yaitu dengan klik kanan pada mousem, kemudian klik inspect dan terakhir pilih tab console.

Untuk menggunakan dom pada javascript kita bisa menggunakan memanggil fungsi document
Fungsi ini berisi representasi dokumen html yang belum di modifikasi oleh javascript.
Dom juga menyediakan banyak sekali fungsi yang bisa kita gunakan untuk berbagai keperluan.

Berikut beberapa fungsi-fungsi dari DOM javascript yang akan sering kita gunakan,
Mengakses element
Dom menyediakan fungsi yang bisa kita gunakan untuk mengakses element tertentu pada html, yaitu
document.head, digunakan untuk mengakses element tag headdocument.body, digunakan untuk mengakses element tag bodydocument.title, digunakan untuk mengakses element title yang ada di dalam head
Jika kita ingin mengakses element selain dari pada element di atas, kita bisa menggunakan fungsi berikut,
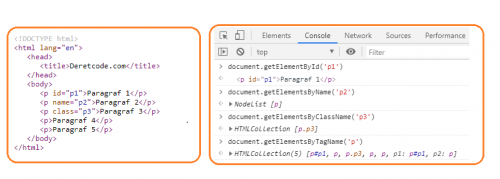
document.getElementById, digunakan untuk mengakses element berdasarkan attribute id. Hasilnya berupa element target. Perlu di ketahui attribute id bersifat unik, sehingga tidak boleh ada id yang sama dalam satu halaman web.documnet.getElementsByName, digunakan untuk mengakses element berdasarkan attribute name. Hasilnya berupa array element, sehingga untuk mengaksesnya elementnya diperlukan indexdocument.getElementsByTagName, digunakan untuk mengakses element berdasarkan nama tag. Hasilnya berupa array element dan diperlukan index untuk mengaksesnyadocument.getElementsByClassName, digunakan untuk mengakses element berdasarkan attribute class. Hasilnya berupa array dan diperlukan index untuk mengaksesnya

Kita juga bisa menggunakan fungsi querySelector dan querySelectorAll untuk mengakses element berdasarkan cara penulisan selector pada css.
Contohnya,
document.querySelector("#id_elemen");//berdasarkan attribute id, hasilnya berupa element target
document.querySelectorAll(".nama_class_elemen");//berdasarkan attribute class, hasilnya berupa array element, sehingga diperlukan index untuk mengaksesnya
document.querySelectorAll("nama_tag");//berdasarkan nama tag, hasilnya berupa array element, sehingga diperlukan index untuk mengaksesnyaCatatan:
Perlu di ketahui bahwa web browser mengeksekusi dokumen html dan javascript dari baris kode pertama hingga terakhir. Sehingga ketika kita ingin mengakses element html, maka kode javascript wajib diletakan dibawah element yang ingin diakses atau setalah dokumen ready state.
advertisement
Contohnya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
<script>console.log(document.getElementById("p1"));</script>
<p id="p1">Paragraf 1</p>
<script>console.log(document.getElementById("p1"));</script>
</body>
</html>Hasilnya,
Pada document.getElementById yang pertama hasilnya null artinya tidak ada element yang ditemukan. Sedangkan pada document.getElementById yang kedua hasilnya element target.
Jika kalian tetap ingin meletakan kode javascript sebelum target elemennya misalnya didalam tag head.
Kalian bisa menggunakan fungsi onreadystatechange dan mengecek apakah statusnya sudah komplit atau belum.
Contoh kodenya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<script>
document.onreadystatechange = function (){
if(document.readyState === "complete") console.log(document.getElementById("p1"));
}
</script>
</head>
<body>
<p id="p1">Paragraf 1</p>
</body>
</html>Hasilnya,
Mengambil url dan domain
Dom juga menyediakan fungsi untuk mengetahui url dan domain dari halaman tersebut.
document.url, digunakan untuk mengambil url dari halaman yang ditampilkandocument.location, digunakan untuk mengambil lokasi secara spesifik dari halaman yang ditampilkandocument.domain, digunakan untuk mengambil nama domain dari halaman yang ditampilkan
Mencetak teks atau element html
Untuk manampilkan sesuatu kedokumen html seperti teks atau element baru, kita bisa menggunakan fungsi,
document.write, digunakan untuk menampilkan sesuatu dalam satu barisdocument.writeln, digunakan untuk menampilkan sesuatu dan kemudian membuat baris baru
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM API Javascript</title>
</head>
<body>
<h1>Apa Itu Dom?</h1>
<script>
document.write("<p>DOM atau Document Object Model adalah sebuah pemodelan dari dokumen html kedalam bentuk object yang dapat di manipulasi oleh javascript.</p>");
</script>
</body>
</html>Hasilnya,
Membuat element baru
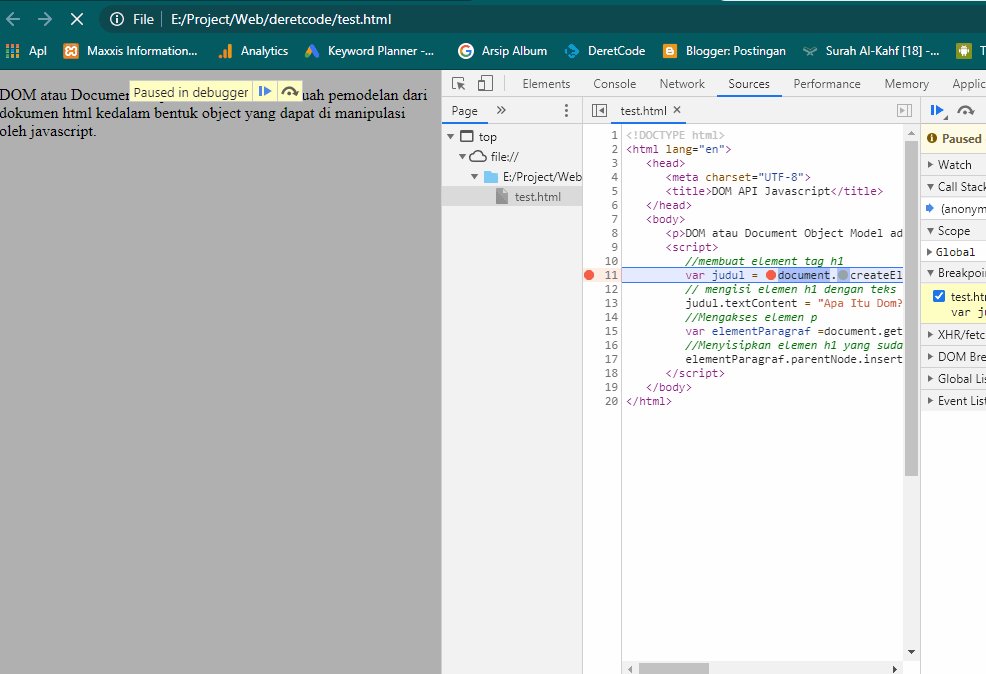
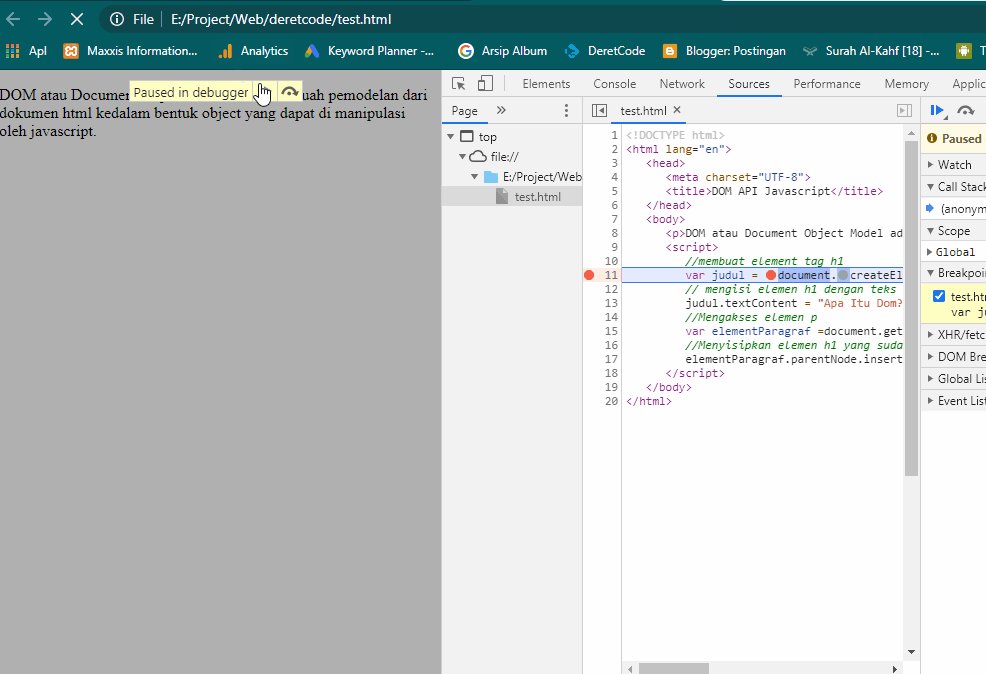
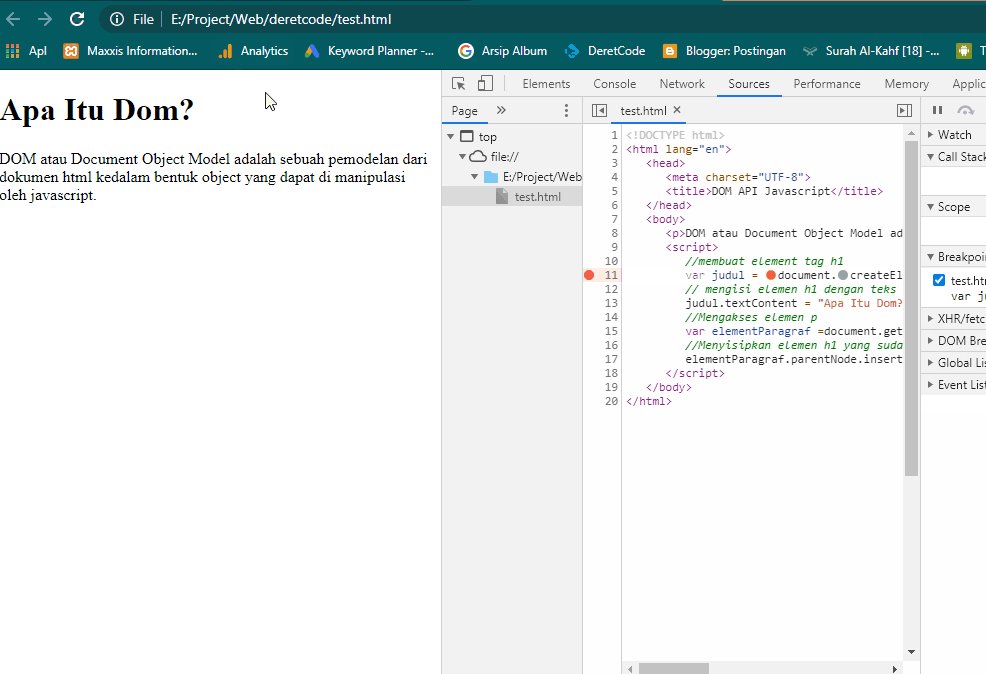
Jika kita menggunakan documen.write, maka hasilnya akan di tampilkan pada baris dimana document.write ditulis. Jika kita ingin membuat element baru kemudian menyisipkannya di baris tertentu kita bisa menggunakan fungsi document.createElement.
Contohnya,
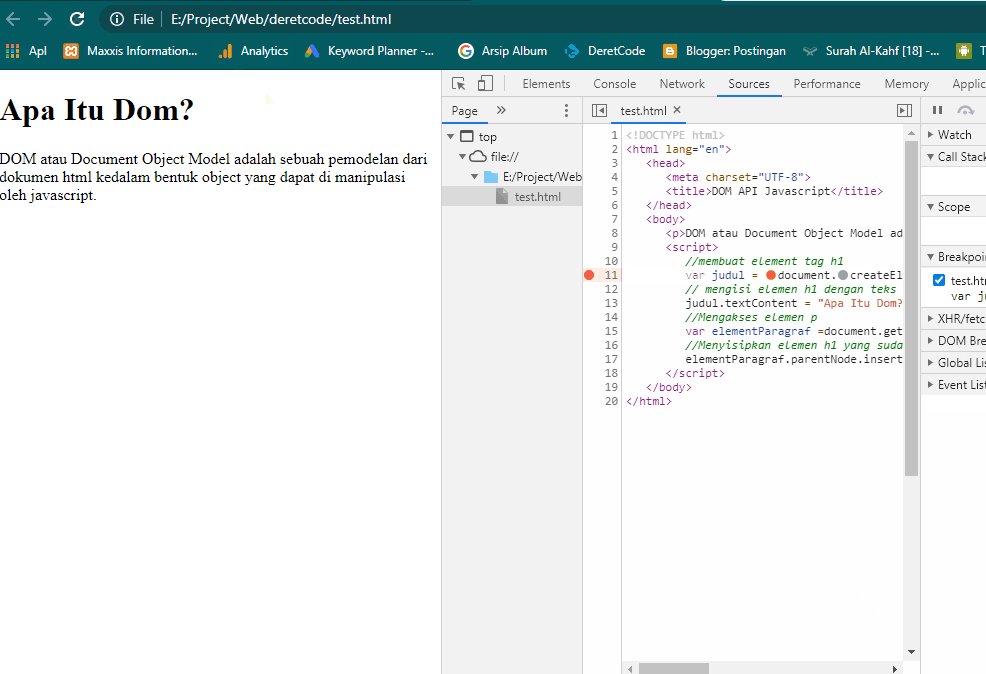
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM API Javascript</title>
</head>
<body>
<p>DOM atau Document Object Model adalah sebuah pemodelan dari dokumen html kedalam bentuk object yang dapat di manipulasi oleh javascript.</p>
<script>
//membuat element tag h1
var judul = document.createElement("h1");
// mengisi elemen h1 dengan teks
judul.textContent = "Apa Itu Dom?";
//Mengakses elemen p
var elementParagraf =document.getElementsByTagName("p")[0];
//Menyisipkan elemen h1 yang sudah di buat sebelum elemen p
elementParagraf.parentNode.insertBefore(judul,elementParagraf)
</script>
</body>
</html>Hasilnya,

Memodifikasi konten element
Untuk memodifikasi konten element, kita bisa menggunakan fungsi innerHTML atau innerText contohnya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
<p id="p1">Paragraf 1</p>
<script>
var p1 = document.getElementById("p1");
p1.innerHTML = "Memodifikasi konten elemen";
</script>
</body>
</html>
Menambah dan menghapus css class
Dom menyediakan fungsi dimana kita bisa menambahkan atau menghapus css class pada sebuah element.
advertisement
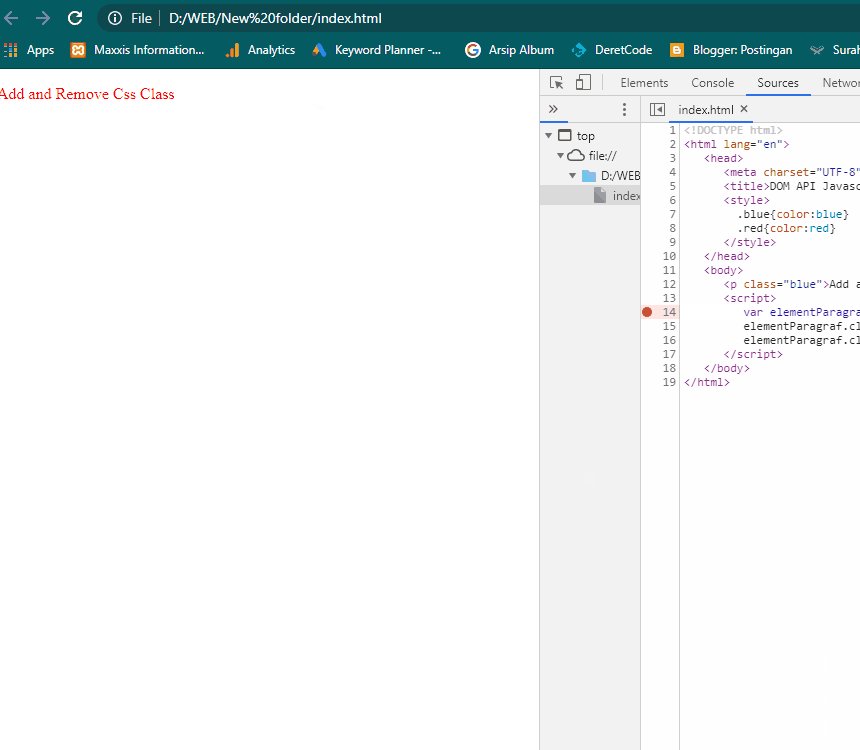
Contohnya seperti berikut,
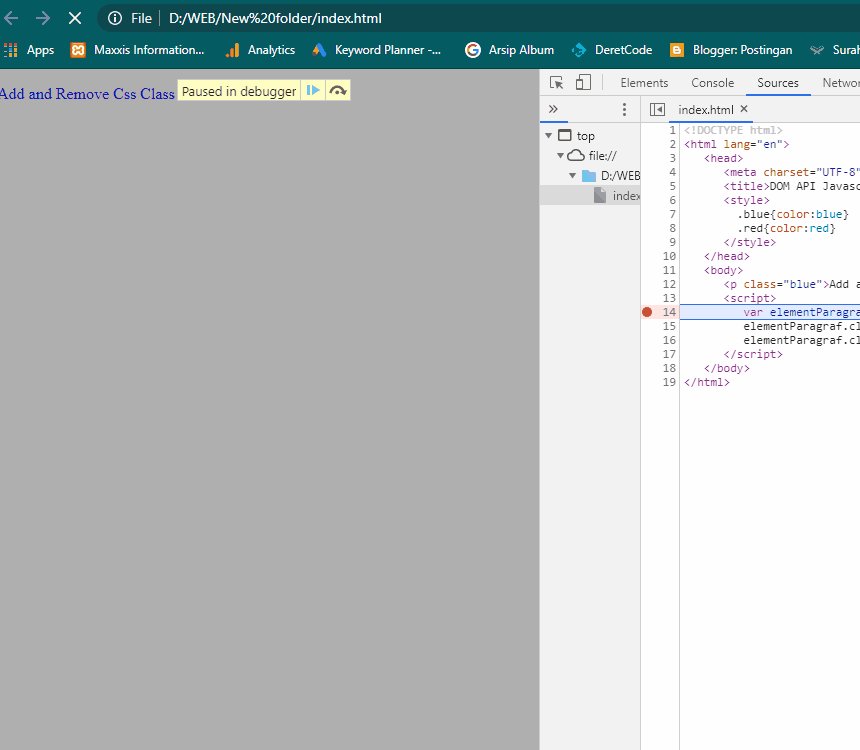
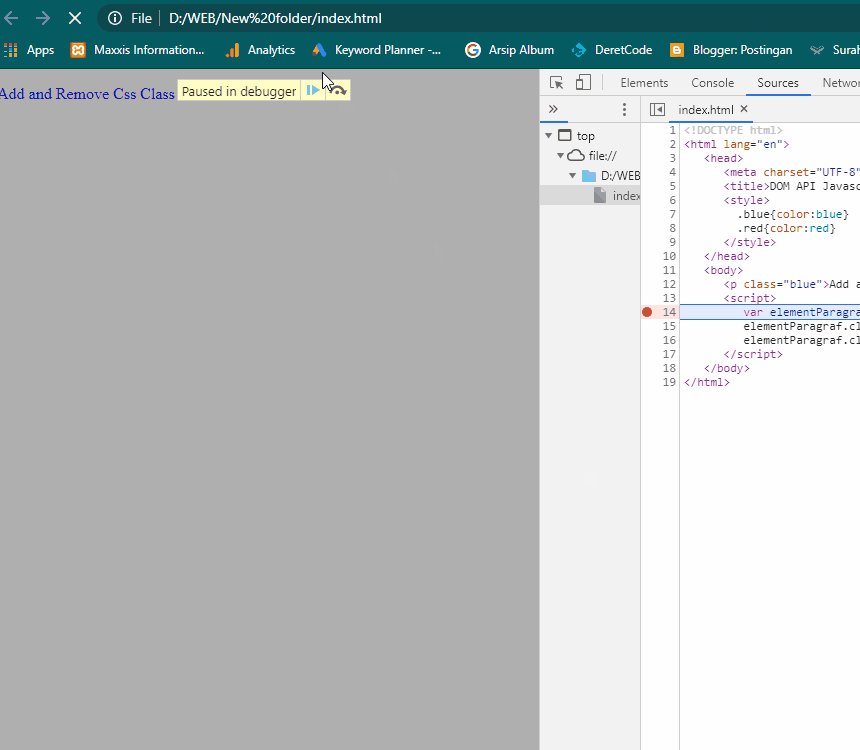
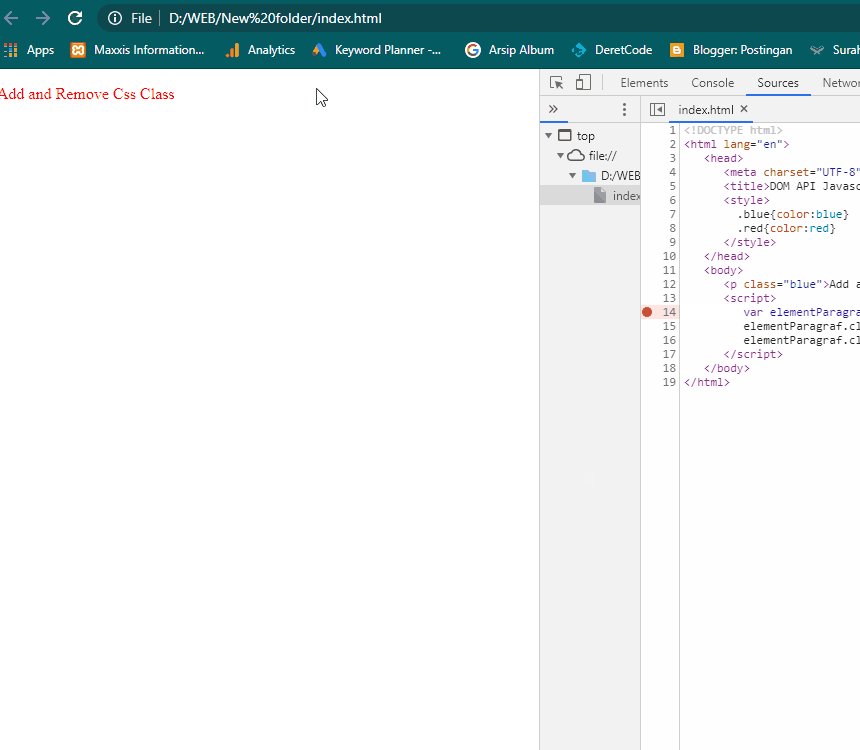
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM API Javascript</title>
<style>
.blue{color:blue}
.red{color:red}
</style>
</head>
<body>
<p class="blue">Add and Remove Css Class</p>
<script>
var elementParagraf =document.getElementsByTagName("p")[0];
elementParagraf.classList.remove("blue");
elementParagraf.classList.add("red");
</script>
</body>
</html>Hasilnya,
Mengambil dan mengatur isi attributete element
Dom juga bisa digunakan untuk mengambil dan mengatur isi attribute tertentu pada sebuah element.
Fungsi yang digunakan yaitu,
getAttribute, digunakan untuk mengambil isi attributesetAttribute, digunakan untuk mengatur isi attribute
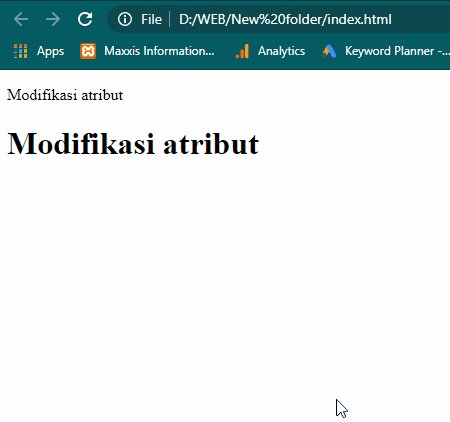
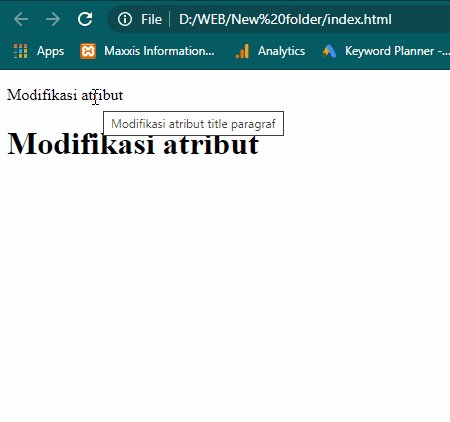
Contoh kodenya,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM API Javascript</title>
</head>
<body>
<p title="Modifikasi atribut title paragraf">Modifikasi atribut</p>
<h1>Modifikasi atribut</h1>
<script>
// Mengakses elemen p
var elementParagraf =document.getElementsByTagName("p")[0];
// Mengambil isi atribut title dari elemen p
var titleparagraf = elementParagraf.getAttribute("title");
// Mengakses elemen h1
var elementHeading1 =document.getElementsByTagName("h1")[0];
// Mengatur isi atribut title dari elemen h1
elementHeading1.setAttribute("title",titleparagraf);
</script>
</body>
</html>Hasilnya,

Menambahkan event listener pada element
Event listener adalah sebuah fungsi yang dilakukan karena sebuah aksi tertentu baik oleh user maupun dari sistem itu sendiri. Misalanya kita ingin menjalankan sesuatu ketika sebuah tombol di klik.
Contoh kodenya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM API Javascript</title>
</head>
<body>
<button id="tombol">Klik Saya</button>
<script>
var tombol =document.getElementById("tombol");
tombol.addEventListener("click", fungsiKlik);
//Membuat fungsi ketika tombol di klik
function fungsiKlik() {
document.getElementById("tombol").innerHTML = "Tombol di klik";
}
</script>
</body>
</html>Hasilnya,
Mengambil value dari element input
Dom juga memiliki fungsi yang bisa kita gunakan untuk mengambil value dari textfield yaitu fungsi value.
Contoh kodenya seperti berikut,
 Deretcode
Deretcode

Silahkan klik tombol run untuk melihat hasilnya.
Perhatikan, pada kode diatas ada fungsi parseInt. Fungsinya akan kita bahas pada tutorial berikutnya tentang tipe variable.
advertisement
Itu dia penjelasan singkat tentang apa itu dom javascript dengan beberapa contoh penggunaan fungsi-fungsinya, semoga kalian semua paham dengan apa yang sudah di jabarkan.
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis di kolom komentar.
Good luck!.

Silahkan berkomentar dengan baik dan bijak!