Dari ES5(ecmascript versi 5) ke ES6(ecmascript versi 6) banyak sekali fitur baru yang disematkan pada javascript. Diantaranya adalah class. Pada ES5, perintah untuk membuat sebuah objek data adalah dengan menggunakan perintah function atau tanda "{}". Namun hal tersebut seperti tidak lazim dilakukan ketika membuat sebuah objek pada bahasa pemrograman lain seperti java, c#, c++ dan bahasa berorientasi objek lainnya. Namun sebelum jauh membahas hal tersebut, kita perlu tau lebih dulu apa itu objek. Oleh karena itu pada kesempatan kali ini kita akan membahas apa itu objek pada javascript.
Note: Javascript, actionscript, jscript dibangun di atas ecmascript.
Yuk langsung saja ke tutorialnya.
Daftar Isi
advertisement
Apa itu objek di javascript?
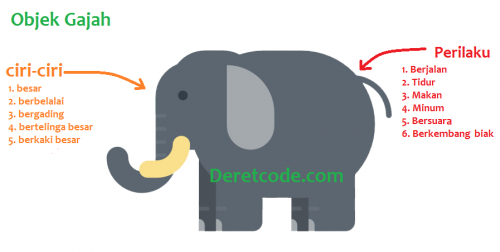
Objek adalah segala sesuatu yang memilki ciri dan prilaku.
Segala sesuatu yang memenuhi dua syarat diatas, bisa kita anggap sebagai sebuah objek.

Dalam dunia pemrogramman ciri bisa diibaratkan sebagai properti dan perilaku bisa diibaratkan sebagai methode atau fungsi. Kita sudah pernah belajar DOM (Document object model) dimana setiap elemen html dianggap sebagai model objek dan setiap objek model memiliki properti dan method.
Cara membuat objek di javascript
Disini kita akan mencoba membuat sebuah objek menggunakan fungsi anonimous (pen: fungsi tanpa nama), menggunakan function yang biasa digunakan sebelum ES versi 6, dan menggunakan class pada ES veris 6 ke atas.
Membuat objek secara langsung di javascript
Cara ini memungkinkan pembuatan objek untuk sekali pakai, yaitu kita tidak menggunakan perintah new untuk membuat objeknya.
Contoh kodenya seperti berikut,
var obj = {
nama : "deretcode.com",//=> ini properti
tampil: function(){ //=> ini metod atau fungsi
document.write(this.nama)
}
};
obj.nama = "www." + buah.nama;
obj.tampil();
/*Hasilnya
-----------------
www.deretcode.com
----------------*/Membuat objek dengan function di javascript
Cara ini adalah cara yang sering digunakan sebelum peluncuran ES6. Karena sifat dari function javascript yang fleksibel sehingga bisa kita manfaatkan untuk membuat blueprint objek sehingga objek yang sama dapat dibuat kembali tanpa perlu menulis ulang objeknya, yaitu dengan membuat objek menggunakanan perintah new.
Contoh kodenya seperti berikut,
function hewan(nama,jenis) {
this.nama = nama;
this.jenis = jenis;//=> ini properti
this.tampil = function(){ //=> ini metod atau fungsi
document.write(this.nama + " termasuk jenis "+ this.jenis);
}
};
var angsa = new hewan("Angsa","unggas");
angsa.tampil();
/*Hasilnya
-----------------
Angsa termasuk jenis unggas
----------------*/Membuat objek dengan class di javascript
Apa itu class?
Class adalah sebuah blueprint (cetakan) atau krangka dari sebuah sebuah objek berdasarkan klasifiksi objek tersebut.
Cara ini adalah cara yang disarankan karena sesuai dengan aturan pembuatan blueprint objek pada bahasa pemrograman oop(object oriented programming).
Dengan cara ini kita bisa mengklasifikasi objek tersebut sesuai karakteristiknya.
advertisement
Contoh kodenya seperti berikut,
class Hewan
{
constructor(nama, jenis)
{
this.nama = nama; //set nilai propetti
this.jenis = jenis; // set nilai properti
}
tampil()// methode
{
document.write(this.nama + " termasuk jenis "+ this.jenis);
}
}
var angsa = new Hewan("Angsa","unggas");
var kambing = new Hewan("Kambing","mamalia");
angsa.tampil();
/*Hasilnya
-----------------
Angsa termasuk jenis unggas
----------------*/
Disini kita membuat class hewan dan membuat objek dari class hewan yaitu angsa dan kambing.
Misalkan kita punya dua class yatiu "hewan" dan "tumbuhan", maka ketika kita ingin membuat objek "ayam" kita tahu bahwa class yang harus digunakan adalah class hewan dan jika kita ingin membuat objek rumput kita menggunakan class tumbuhan.
Constructor digunakan untuk melakukan dependency injection ketika objek tersebut dibuat instancenya, ini sama seperti parameter pada function.
Mengakses nilai properti dari objek
Mengakses atau mengambil nilai properti dari sebuah objek kita bisa memanggil properti tersebut secara langsung dengan perintah berikut
Nama_Object.Nama_Properti
Contoh kodenya seperti berikut
class Hewan
{
constructor(nama, jenis)
{
this.nama = nama; //set nilai propetti
this.jenis = jenis; // set nilai properti
}
}
var angsa = new Hewan("Angsa","Unggas");
let nama = angsa.nama
let jenis= angsa.jenis;
console.log(nama);
console.log(jenis);
/*Hasilnya
-----------------
Angsa
Unggas
----------------*/Membuat list objek pada javascript
Sebelumnya kita sudah belajar membuat data array. Sebuah array dapat diisi tidak hanya data string dan angka namun juga bisa diisi oleh sebuah data berupa objek. Misalnya kita ingin membuat list data mahasiswa. Kita bisa membuat class mahasiswa kemudian membuat objek dari class mahasiswa dan setiap objek dari mahasiswa di simpan pada sebuah array data.
Contoh kodenya seperti berikut,
class Mahasiswa
{
constructor(nama, nilai) {
this.nama = nama;
this.nilai = nilai;
}
}
var arrayMhs = new Array();
var angga = new Mahasiswa("angga","A");
arrayMhs.push(angga);
var irwan = new Mahasiswa("irwan","B");
arrayMhs.push(irwan);
var hanif = new Mahasiswa("hanif","B+");
arrayMhs.push(hanif);
var ridwan = new Mahasiswa("ridwan","A-");
arrayMhs.push(ridwan);
console.log(arrayMhs);Hasilnya,
Sampai disini tutorial objek data pada javascript, silahkan temen-teman pelajari lebih dalam apa itu objek.
advertisement
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis dikolom komentar.
Good luck !
Penjelasan:
- Instance adalah sebuah perwujudan dari sebuah object yang dibuat. Instance ditandai dengan perintah
newnamaclass(). - Anonimous adalah sebuah fungsi pakai dan tanpa menyertakan nama dalam penulisannya.
- Blueprint adalah sebuah kerangka dasar dari sebuah objek
- Object oriented programming adalah sebuah metode pemrogramman berorientasikan objek untuk mempermudah dalam pengembangan aplikasi dan memungkinkan sebuah fungsi dapat digunakan kembali.
- Depency injection atau disingkai DI adalah sebuah metode dimana kita memasukan sebuah instance objek A kedalam instance objek B tanpa perintah "new class objek A" di objek B.

Silahkan berkomentar dengan baik dan bijak!