Salah satu hal penting yang perlu kita pelajari ketika kita mulai belajar bahasa pemrograman adalah algoritma percabangan.
Percabangan akan menentukan sebuah jalur proses yang akan dilalui program ketika parameter berada pada kondisi benar atau salah, inilah alasan kenapa di sebut percabangan.
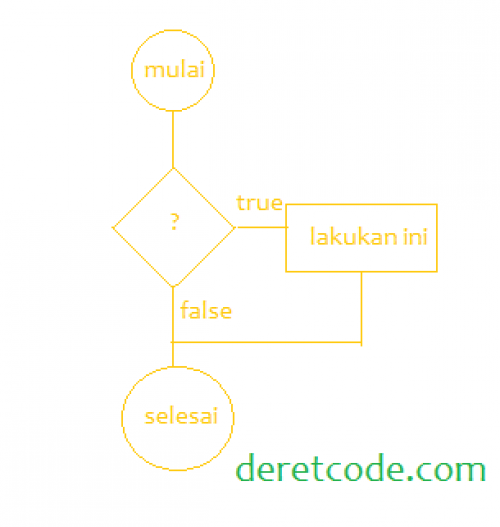
Jika digambarkan menggunakan flowchart maka kurang lebih seperti berikut,
Flowchart di atas adalah contoh bentuk sederhana dari percabangan.
Untuk lebih jelasnya tentang algoritma percabangan yuk kita langsung saja ke tutorialnya.
Daftar Isi
advertisement
Note: Pada artikel ini, penulis berasumsi bahwa para pembaca sudah dapat membaca sebuah flowchart.
Apa itu algoritma percabangan?
Percabangan adalah fungsi dasar dari bahasa pemrograman yaitu memutuskan sebuah proses yang harus dilakukan ketika parameter kondisi bernilai true atau false.

Percabangan juga dikenal dengan istilah decision function, control flow dan lain sebagaina.
Pada javascript sendiri percabangan dapat dilakukan dengan menggunakan styntax if/elseif/else, switch case dan operator ternary.
Membuat algoritma percabangan di javascript
Sebelum masuk ke implementasi kode percabangan, kita wajib mengetahui operator perbandingan dan operator logika pada bahasa pemrograman javascript.
Apa itu operator perbandingan?
Operator perbandingan adalah kode yang di tulis dalam bentuk simbol matematika dan digunakan untuk membandingkan dua nilai sehingga diperoleh nilai baru berupa true(benar) atau false(salah).
Berikut adalah operator perbandingan pada javascript,
- Operator ==
Digunakan untuk membadingan dua bentuk nilai apakah bernilai sama atau tidak,
var x = "10"; console.log(x == 10); //=> true console.log(x == 5); // => false - Operator ===
Digunakan untuk membadingan dua nilai beserta tipe datanya apakah bernilai sama atau tidak,
var x = "10"; console.log(x === 10); //=> false console.log(x === "10"); // =>true - Operator !=
Digunakan untuk membandingkan dua nilai, apakah nilai A tidak sama dengan nilai B.
var x = 10; console.log(x != "10"); //=> false console.log(x != "5"); // => true - Operator !==
Digunakan untuk membandingkan dua bentuk nilai beserta tipe datanya, apakah nilai A tidak sama dengan nilai B,
var x = 10; console.log(x !== "10"); //=> true console.log(x !== 10); // => false - Operator <
Digunakan untuk membandingkan dua nilai, apakah nila A kurang dari nilai B,
var x = 10; console.log(x < 9 ); //=> false console.log(x < 10); //=> false console.log(x < 11); // => true - Operator <=
Digunakan untuk membandingkan dua nilai ,apakah nilai A kurang dari sama dengan nilai B,
var x = 10; console.log(x <= 9 ); //=> false console.log(x <= 10); //=> true console.log(x <= 11); // => true - Operatro >
Digunakan untuk membandingkan dua nilai, apakah nilai A lebih dari nilai B,
var x = 10; console.log(x > 9 ); //=> true console.log(x > 10); //=> false console.log(x > 11); // => false - Operator >=
Digunakan untuk membandingkan dua nilai, apakah nilai A lebih dari sama dengan nilai B,
var x = 10; console.log(x >= 9 ); //=> true console.log(x >= 10); //=> true console.log(x >= 11); // => false
Apa itu operator logika?
Operator logika adalah kode yang ditulis dalam bentuk simbol tertentu yang memiliki fungsi untuk memberikan persyaratan pada dua kondisi yang bernilai true(benar) atau false(salah) sehingga persyaratan tersebut bisa di anggap terpenuhi(true) tau tidak terpenuhi (false).
Berikut adalah operator logikan pada javascript,
- Operator &&
Digunakan untuk memberikan syarat bahwa kedua nilai harus bernilaitrue,
var x ='10' == 10; // => nilai true var y = '5' == x; // => nilai false console.log( x && false); //=> false console.log( y && false); // => false console.log( x && true); // => true console.log( y && true); // => false - Operator ||
Digunakan untuk memberikan syarat bahwa salah satu dari dua nilai harus bernilaitrue,
var x ='10' == 10; // => nilai true var y = '5' == x; // => nilai false console.log( x || false); //=> true console.log( y || false); // => false console.log( x || true); // => true console.log( y || true); // => true - Operator !
Digunakan untuk memberikan syarat bahwa sebuah nilai harus bernilai false dan kadang digunakan untuk membalik nilai boolean,
var x ='10' == 10; // => nilai true var y = '5' == x; // => nilai false console.log( !x ); // => false console.log( !y ); // => true console.log( !false ); // => true console.log( !true ); // => false
Jika kalian sudah paham mengenai operator, sekarang kita masuk ke pembahasan kode percabangannya.
Ketika kita membuat sebuah algoritma percabangan maka agar sebuah proses yang ada di dalamnya dapat di eksekusi maka parameter kondisinya harus bernilai true. Jika parameternya bernilai false maka proses yang ada di percabanganya tidak akan dieksekusi.
Percabangan menggunakan if, else if dan else
Percabangan yang pertama adalah percabangan yang bisa dikatakan umum diimplementasikan oleh seorang programmer, yaitu if, else if dan else. Untuk membuat percabangan ini, kita harus memulainya dengan syntax if kemudian diikuti else if (opsional) dan kemudian diikuti else (opsional).
advertisement
Berikut contoh-contohnya,
- Satu kali pengecekan kondisi
Percabangan untuk satu kali pengecekan, kita bisa menggunakan kodeif
var x = '10'; var y = 0; if(x == 10) { y = 10; //=> dieksekusi karena x bernilai benar } console.log(y) // => hasilnya, 10
- Dua atau lebih pengecekan kondisi
var x = '10'; var y = 0; if(x == 5) { y = 1; //=> tidak dieksekusi, karena nilai x tidak sama dengan 5 } else if(x < 11) { y = 2; // => dieksekusi karena nilai x kurang dari 11 } else if(x == 10) { y = 3; // => tidak dieksekusi walaupun nilainya benar, itu karena pada pengeceken kondisi di percabangan sebelumnya sudah benar, sehingga percabangan setelahnya di abaikan } console.log(y); //=> hasilnya, 2Mungkin teman teman ada yang bertanya, apa bedanya jika kita menggunakan kode if semuanya, seperti berikut,
var x ='10'; var y = 0; if(x == 5) { y = 1; //=> tidak dieksekusi, karena nilai x tidak sama dengan 5 } if(x < 11) { y = 2; // => dieksekusi karena nilai x kurang dari 11 } if(x == 10) { y = 3; // => dieksekusi karena nilai x sama dengan 10 } console.log(x) //=> hasilnya, 3Jawabanya adalah, ketika kita menggunakan kode
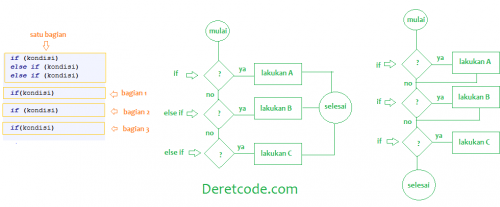
else ifpada pengecekan kondisi ke dua dan seterusnya, maka percabangan menjadi satu bagian. Sehingga ketika pengecekan sebelumnya sudah terpenuhi maka pengecekan setelahnya akan di abaikan.Berbeda jika kita membuat pengecekan kondisi kedua dan seturusnya menggunakan
if, maka percabangan di anggap berbeda bagian. Sehingga pengecekan akan terus dilakukan sampai percabangan terakhir.
- Lakukan sesuatu ketika kondisi
ifdanelse ifbernilaifalse
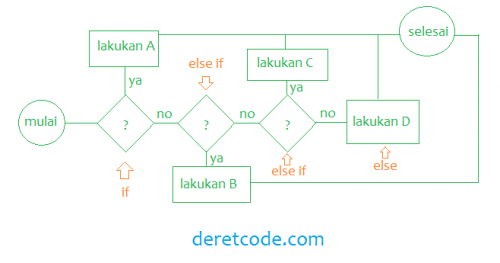
Maksudnya adalah ketika pengecekanifdanelse iftidak ada yang terpenuhi atau semua kondisi bernilai false. Maka lakukan proses yang ada di dalamelse.
var x = 0; if (false) { x = 1; } else if (false) { x = 2; } else if (false) { x = 3; } else {x = 4;} console.log(x)// => hasilnya, 4Pada syntax
else, tidak ada parameter apapun, artinya semua kondisi bakan di anggaptrueketika pada pengecekan sebelumnyafalse. Kita juga bisa menggunakan syntax
Kita juga bisa menggunakan syntax elsetanpaelse ifvar x = 0; if (false) { x = 1; } else{x = 2;} console.log(x)// => hasilnya, 2
Aturan Penulisan
Ketika kita ingin membuat percabangan menggunakan if/else if / else. Maka wajib di awali menggukan syntax if, kemudian diikuti else if dan diakhiri dengan else, tidak boleh terbalik.
Percabangan bersarang
Percabangan bersarang adalah percabangan dimana kita meletakan percabangan di dalam percabangan,
x = 5;
y = 7;
if (x < 10)
{
if( y < 10)
{
console.log(x);
}
}Percabangan menggunakan operator logika
Fungsi utama dari operator logika adalah untuk menyederhanakan percabangan yang bersarang.
let x = 5;
let y = 7;
let z = 3;
if (x < 10 && y <10)// kondisi benar jika x kurang dari 10 dan y kurang dari 10
{
console.log("lakukan ini"); // <= dikerjakan
}
if (x < 10 && y <3) // kondisi benar jika x kurang dari 10 dan y kurang dari 3
{
console.log("lakukan ini") // <= tidak di kerjakan
}
if (x < 10 || < 3) // kondisi benar jika x kurang dari 10 atau y kurang dari 3
{
console.log("lakukan ini") // <= dikerjakan
}
if (!(x < 10)) // kondisi benar jika hasil perbandingan x < 10 bernilai salah.
{
console.log("lakukan ini") // <= tidak dikerjakan
}
//mengelempokan pengecekan kondisi dengan simbol "(" dan ")"
if ( x == 1 && ( y < 10 || z < 1) ) // kondisi benar jika x sama dengan 1 dan hasil ( y kurang dari 10 atau z kurang dari 1) bernilai benar
{
console.log("lakukan ini")// tidak di kerjakan
}Namun pada beberapa kondisi kita tidak bisa menggunakan operator logika diatas dan harus menggunakan percabangan bersarang.
Contohnya seperti berikut,
//Bersarang
var buah = ["mangga", "apel", "jeruk"];
if ( buang.length > 3)
{
if (buah[2] == "jeruk")
{
console.log("lakukan ini");
}
}
// Operator logika
var buah = ["mangga", "apel", "jeruk"];
if ( buang.length > 4 && buah[3] == "nanas") // error karena tidak ada buah di index ke 3
{
console.log("lakukan ini");
}
//Note: index(simbol []) pada javascript dimulai dari 0.
// index ke 0 = mangga
// index ke 1 = apel
// index ke 2 = jerukPercabangan menggunakan switch case
Switch case adalah sebuah percabangan dengan metode yang sedikit berbeda dengan percabangan if, else if dan else. Dimana pada percabangan ini kita tidak diharuskan menggunakan operator pembanding dan operator matematika.

Switch case memiliki metode percabangan dengan cara menjabarkan proses kedalam opsi-opsi yang didefinisikan sebagai case.
var key = "apel"
switch(key)
{
case "jeruk":
console.log("kuning");
break;
case "strawberi"
console.log("merah");
break;
default:
console.log("hijau");
break;
}Mungkin diantara teman-teman semua ada yang bertanya, apa fungsi dari perintah break pada setiap case.break pada setiap case, berfungsi untuk menghentikan proses percabangan jika pada case tersebut sudah terpenuhi sehingga case berikutnya akan di abaikan.
Tanpa break, semua case akan di lakukan pengecekan nilainya.
Kenapa seperti itu?
Itu karena setiap proses yang ada di setiap case tidak di pisahkan menjadi blok kode (simbol "{}").
Apakah kita harus memberikan break pada setiap case?
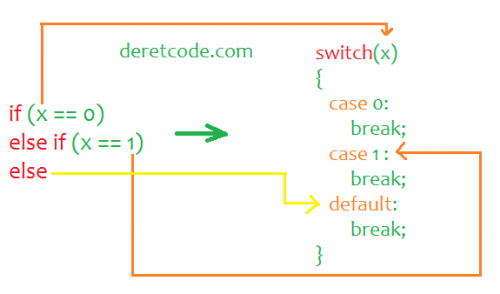
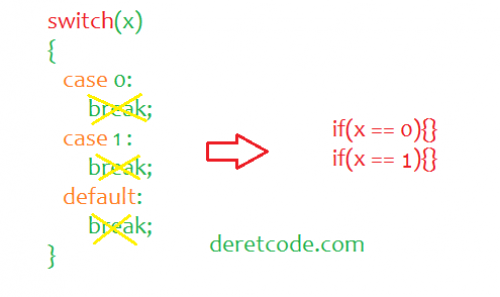
Jawabannya tergantung keperluan. Jika switch case tidak memilki break di implementasikan pada percabanga if, kurang lebih kodenya seperti berikut ini.

Jadi tanpa break, case ke dua dan seterusnya di anggap if bukan else if.
Percabangan operator ternary
Percabangan operator ternary adalah percabangan dengan menggunakan simbol ? dan : .
Percabangan operator ternary hanya memiliki dua opsi proses yaitu ketika true dan false.
Ini sama seperti ketika menggunakan percabangan if dan else hanya saja pada percabangan operator ternary dia mengembalikan sebuah nilai pada kondisi true maupun kondisi false.

Contoh kodenya seperti berikut
var x = 1;
y="";
(x == 1)? y = "deret" : y = "code";
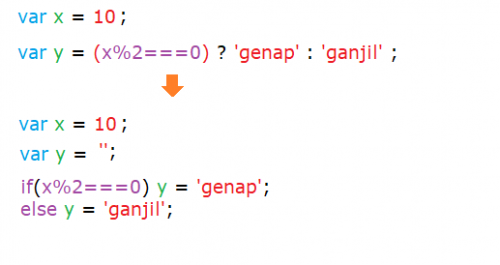
console.log(y); // => deretJika kita implementasikan percabangan operator ternary pada percabangan if else, kurang lebih seperti ini.

Kapan kita menggunakan percabangan if, switch dan operator ternary?
Percabangan if, else if dan else adalah percabangan yang universal artinya bisa diimplementasikan untuk percabangan sederhana ataupun beruntun, satu blok ataupun bersarang dan dengan berbagai pengecekan dengan bantuan operator perbandingan matematika maupun operator logika.
Sedangkan percabangan switch case, adalah percabangan yang dikhususkan untuk kondisi dalam bentuk opsi-opsi, ini memungkinkan kode lebih mudah dibaca oleh seorang programmer.
advertisement
Adapun percabangan operator ternary adalah percabangan yang ditunjukan untuk menyederhanakan penulisan percabangan if dan else dengan pengembalian sebuah nilai.
Sampai disini tutorial pecabangan pada javascript. Silahkan kalian pelajari lebih lanjut mengenai percabangan karena akan sering kita gunakan ketika membangung sebuah aplikasi.
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis di kolom komentar.
Good luck!

Silahkan berkomentar dengan baik dan bijak!