Pada artikel sebelumnya kita telah belajar mengenal tag tag yang ada di html beserta fungsi-fungsinya.
Pada artikel ini, kita akan belajar tentang attribute-attribute tag.
Sebelumnya kita telah sedikit menyinggung apa itu attribute.
advertisement
Dan untuk lebih jelasnya mengenai attribute kita akan bahas pada tutorial kali ini.
Daftar Isi
Apa itu attribute tag?
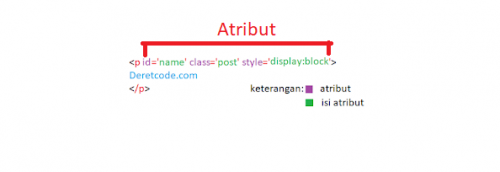
Attribute adalah informasi tambahan yang disisipkan pada tag pembuka. Fungsinya adalah untuk memodifikasi perilaku dan ciri dari sebuah elemen.

Sebuah tag dapat memiliki banyak attribute atau tidak sama sekali. Namun ada beberapa tag yang diharuskan memiliki attribute tertentu seperti tag <a> dengan attribute href dan tag <img> dengan attribute src.
Jenis-jenis attribute
Attribute terbagi menjadi beberapa kategori sesuai fungsi dan sifatnya. Ada yang general, khusus dan event.
Baik kitu mulai dari,
Attribut general
Sebuah tag dapat memiliki banyak attribute atau tidak sama sekali. Namun ada beberapa tag yang mengharuskan memiliki attribute tertentu seperti tag <a> dengan attribute href dan tag <img> dengan attribute src.
| Attribute | Keterangan |
| id | Digunakan untuk memberikan id unik pada elemen |
| class | Digunakan untuk memberikan class pada elemen yang nantinya difinisikan pada css untuk meberikan style pada elemen |
| name | Digunakan untuk penamaan pada elemen |
| style | Digunakan untuk memberikan style pada elemen secara langsung |
| accesskey | Digunakan untuk memberikan shortcut akses cepat ke sebuah elemen |
| hidden | Digunakan untuk menyembunyikan sebuah elemen |
| contenteditable | Digunakan untuk menentukan apakah konten dari elemen dapat di edit atau tidak |
| data-* | Digunakan untuk memberikan data tertentu pada elemen yang nantinya di akses menggunakan javascript |
| draggable | Digunakan untuk memberikan akses drag pada elemen |
| lang | Digunakan untuk mendefinisakan bahasa yang di gunakan pada konten elemen |
| title | Digunakan untuk memberikan alternate teks pada elemen ketika di sorot |
| translate | Digunakan untuk mendefinisikan terjemahan konten elemen |
| tabindex | Digunakan untuk menentukan urutan tab index dari elemen |
| spellcheck | Digunakan untuk menentukan grammer correting pada konten elemen |
| dir | Digunakan untuk menentukan arah dari konten elemen |
Attribute khusus
Attribute khusus adalah attribute yang hanya bisa digunakan pada element tertentu.
Attribute khusus terbagi menjadi dua kategori yaitu,
advertisement
Attribute Wajib
Attribute wajib adalah attribute yang wajib di tambahkan pada element tertentu
| Attribute | Keterangan | Tags |
| href | Digunakan untuk meletakan url pada link | a, link |
| action | Digunakan untuk menentukan aksi ketika form di submit | form |
| src | Digunakan untuk meletakan sumber file | img, embed, iframe, source,script |
| alt | Digunakan untuk memberikan alternate teks pada img | img |
| coords | Digunakan untuk memberikan koordinat pada area di image map | area |
| content | Digunakan untuk mendefinisikan isi dari meta tag | meta |
Attribute opsional
Attribute opsional adalah attribute khusus yang boleh ditambahkan dan boleh tidak, tergantung kondisi
| Attribute | Keterangan | Tags |
| readonly | Digunakan agar kolom input menjadi readonly | input |
| checked | Digunakan untuk memberikan centang pada checkbox atau radio button |
input type=checkbox, input type=radio, |
| disabled | Digunakan untuk mendisable elemen | input,button,select,textarea |
| placeholder | Digunakan untuk memberikan alternate teks ketika kolom input kosong | input |
| required | Digunakan agar kolom input wajib di isi | input,select,textarea |
| method | Diguhakan untuk menetukan method dari form | form |
Attribute event
Attribute event adalah attribute yang digunakan untuk meletakan kode javascript, dimana kode javascript tersebut akan bekerja ketika terjadi sesuatu pada elemen, sepeti di klik, di scrool dan lainnya.
| Attribute | Keterangan |
| onclick | Digunakan untuk mendefinisikan perintah ketika elemen di klik |
| ondbclick | Digunakan untuk mendefinisikan perintah ketika elemen di doubleklik |
| onload | Digunakan untuk mendefinisikan perintah ketika elemen dimuat |
| onchange | Digunakan untuk mendefinisikan perintah ketika value dari elemen berubah |
| onfocus | Digunakan untuk mendefinisikan perintah ketika kursor masuk ke elemen |
| onfocusout | Digunakan untuk mendefinisikan perintah ketika kursor keluar dari elemen |
| onkeypress | Digunakan untuk mendefinisikan perintah ketika tombol keyboad di tekan dan dilepas saat fokus di kolom input |
| onkeyup | Digunakan untuk mendefinisikan perintah ketika tombol keyboad dilepas saat fokus di kolom input |
| onkeydown | Digunakan untuk mendefinisikan perintah ketika tombol keyboad di tekan saat fokus di kolom input |
| onmouseover | Digunakan untuk mendefinisikan perintah ketika mouse berada di atas elemen |
| onscroll | Digunakan untuk mendefinisikan perintah ketika child elemen dalam kondisi overflow dan elemen di scroll |
| onresize | Digunakan untuk mendefinisikan perintah ketika elemen di resize |
| onsubmit | Digunakan untuk mendefinisikan perintah ketika form di submit |
| onselect | Digunakan untuk mendefinisikan perintah ketika elemen option di pilih |
| maxlength | Digunakan untuk menentukan jumlah maksimal karakter pada kolom input |
| minlength | Digunakan untuk mendefinisikan jumlah minimal karakter pada kolom input |
| colspan | Digunakan untuk menggabungkan kolom yang berdekatan pada tabel |
| rowspan | Digunakan untuk menggabungkan baris yang berdekatan pada tabel |
Daftar attribute diatas adalah beberapa attribute yang sering digunakan. Masih ada banyak attribute lainnya yang belum bisa tampilkan pada artikel ini, bahkan kalian bisa membuat custom attrribute kalian sendiri untuk meletakan value tertentu yang nantinya value tersebut dapat diambil menggunakan javascript berdasarkan custom attribute yang kita buat.
advertisement
Next artikel kita akan belajar elemen di html. Jika kalian merasa artikel ini bermanfaat silahkan share dan jika ada hal yang ingin ditanyakan atau disampaikan di kolom komentar.

Silahkan berkomentar dengan baik dan bijak!