Salah satu hal penting yang perlu kita pelajari dalam membuat halaman web adalah cara membuat sebuah link dan menu.
Hal ini penting, karena bertujuan untuk mempermudah pengunjung beralih dari satu halaman ke halaman lainnya.
Dengan menggunakan link, pengunjung tidak perlu lagi mengetikan url yang dituju namun cukup mengklik link terkait yang nantinya pengunjung akan diarahkan ke halaman tujuan.
Pada tutorial kali ini kita akan belajar membuat sebuah link dan menu sebagai navigasi pada sebuah halaman web
Yuk langsung saja ke tutorialnya,
Daftar Isi
Apa Itu Hyperlink?
Hyperlink atau di singkat link adalah sebuah element yang ditandai dengan tag <a> yang memiliki fungsi untuk menghubungkan suatu halaman dengan halaman lainya.
Link memiliki attribute khusus dan wajib untuk di berikan, yaitu href.
Attribute ini digunakan untuk meletakan url halaman tujuan.

Bukan hanya berfungsi sebagai penghubung halaman web.
advertisement
Link juga dapat digunakan untuk keperluan scrolling pada single page, download file, membuka file, keperluan seo, menjalankan kode javascript dan lain sebagainya.
Cara membuat hyperlink html
Untuk membuat sebuah hyperlink kita hanya perlu menggunakan tag <a> dengan atribut href yang diisi alamat halaman tujuan. Seperti pada gambar berikut,

Silahkan kalian buka teks editor favorit kalian, kemudian ketik kode dibawah ini,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
<a href="page2.html">link to page2</a>
</body>
</html>Simpan dengan nama file contoh_link.html.
Kemuadian buat file html kedua dengan nama page2.html satu folder dengan file contoh_link.html, kemudian ketik kode berikut didalamnya.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
<p>ini halaman kedua </p><a href="contoh_link.html">Kembali</a>
</body>
</html>Hasilnya seperti berikut,

Kita juga bisa mengganti isi dari attribute href dengan alamat website lain,
Contohnya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
Pergi ke <a href="https://deretcode.com">deretcode.com</a>
</body>
</html>Dan Hasilnya seperti berikut,
Attribute-attribute hyperlink
Selain href , Tag <a> memiliki beberapa attribute lainnya yang bisa kita atur untuk kita sesuaikan prilakunya, yaitu,
- rel digunakan untuk keperluan seo
- title digunakan untuk memberikan teks informasi ketika link disorot kursor
- download digunakan untuk membuat link download
- target digunakan untuk menentukan target pembukaan link
Attribute rel
Attribute rel dapat disini dofollow atau nofollow.
Contohnya implementasinya,
<a href="https://deretcode.com" rel="dofollow">deretcode</a>Keterangan:
- dofollow artinya mengijinkan mesin pencarian untuk melakukan crawling pada link tersebut
- nofollow artinya tidak mengijinkan mesin pencarian untuk melakukan crawling pada link tersebut
Attribute Download
Atribut ini tidak memiliki value apapun, cukup tulis nama atribut tersebut pada <a>
Contoh implementasinya,
<a href="https://deretcode.com/file.zip" title="link unduh" download>Unduh</a>Attribute target
Attribute target memiliki beberapa value yaitu,
- _blank , link akan membuka tab baru browser
- _self, link akan dibuka pada frame itu sendiri (bawaan browser).
- nama_iframe, link akan dibuka pada iframe target.
- _top, link akan dibuka pada pada top parent (browser)
- _parent, link akan dibuka pada frame induk.
Untuk lebih jelasnya kita tes satu satu,
_blank taget
_blank digunakan ketika kita ingin membuka halaman target di tab baru browser
Contoh implementasinya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
Buka tab baru <a href="https://deretcode.com" target="_blank">deretcode.com</a>
</body>
</html>Hasilnya,
_self target
Secara default, link yang kita buat umumnya akan bersifat _self target tanpa kita harus mengatur propertinya. Ketika kita menggunakan_self target maka halaman target akan di buka di frame itu sendiri.
advertisement
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
Buka tab baru <a href="https://deretcode.com" target="_self">deretcode.com</a>
</body>
</html>Dan hasilnya,

iframe target
Ketika kita ingin menampilkan halaman target di dalam sebuah element iframe maka kita bisa mengatur properti target dengan nama iframe target.
Contoh implementasinya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
Buka di iframe <a href="https://deretcode.com" target="myframe" >deretcode.com</a>
<hr/>
<iframe name="myframe" width="500px" height="500px"/>
</body>
</html>Dan hasilnya seperti berikut,

_parent target
Jika kita menset properti target dengan _parent maka link akan di buka di frame induk. Ini berlaku jika kita menggunakan element iframe di dalam iframe.
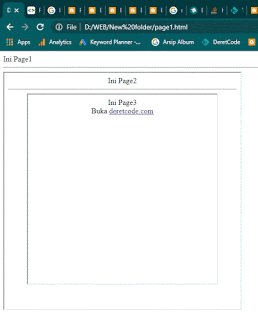
Untuk lebih jelasnya silahkan buat tiga file html dengan nama page1.html, page2.html dan page3.html. Kemudian tulis kode berikut,
page1.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
Ini Page 1
<hr/>
<iframe src="page2.html" width="500px" height="500px"/>
</body>
</html>
page2.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
Ini Page 2
<hr/>
<iframe src="page3.html" width="400px" height="400px"/>
</body>
</html>
page3.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
Ini Page 3 <br/>
Buka <a href="https://deretcode.com" target="_parent">deretcode.com</a>
</body>
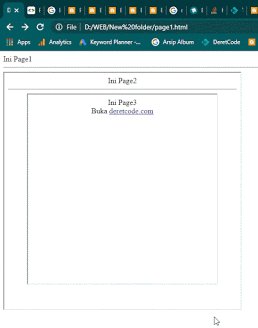
</html>Kemudian kalian buka file page1.html menggunakan browser, maka hasilnya seperti berikut,

Jadi ketika kita menggunakan target="_parent" yang akan menjadi targetnya adalah page2, karena page2 adalah parent pertama dari page3.
_top target
Sedikit berbeda dengan _parent target, jika kita menggunakan _top yang akan menjadi target adalah top parent yakni browsernya.
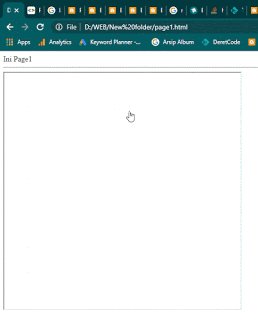
Silahkan kalian edit page3.html yang sudah kita buat tadi menjadi seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
Ini Page 3 <br/>
Buka <a href="https://deretcode.com" target="_top">deretcode.com</a>
</body>
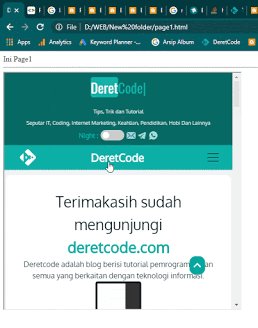
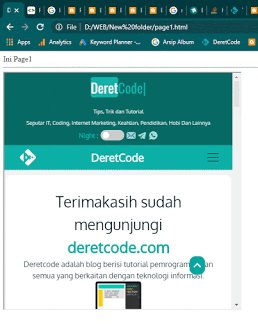
</html>Kemudian buka kembali page1.html menggunakan browser, maka hasilnya seperti berikut,

Jadi ketika kita menggunakan target="_top" yang akan menjadi targetnya adalah page1, karena page1 adalah parent teratas.
Membuat Link Gambar
Membuat link tidak hanya berupa teks, kita juga bisa membuat link dari gambar atau elemen lainnya,
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
<a href="https://deretcode.com"><img src="gambar.png" width="50px"/></a>
</body>
</html>Hasilnya,
Membuat Link Navigasi
Setelah kita berhasil membuat link, yuk kita coba membuat menu navigasi sederhana pada halaman website. Lakukan step berikut,
- Buat 3 buah file html dengan nama home.html, about-us.html dan contact-us.html
- Tulis kode berikut pada home.html
<!DOCTYPE html> <html lang="en"> <head> <title>Deretcode.com</title> </head> <body align="center"> <h1>Deretcode.com <hr/> <a href="home.html">Home</a> | <a href="about-us.html">About Us</a> | <a href="contact-us.html">Contact Us</a> <article> <p> Apa yang ingin kamu cari? </p> </article> </body> </html> - Tulis kode berikut pada about-us.html
<!DOCTYPE html> <html lang="en"> <head> <title>Deretcode.com</title> </head> <body align="center"> <h1>Deretcode.com <hr/> <a href="home.html">Home</a> | <a href="about-us.html">About Us</a> | <a href="contact-us.html">Contact Us</a> <article> <p> Kami adalah pemenang </p> </article> </body> </html> - Tulis kode berikut pada contact-us.html
<!DOCTYPE html> <html lang="en"> <head> <title>Deretcode.com</title> </head> <body align="center"> <h1>Deretcode.com <hr/> <a href="home.html">Home</a> | <a href="about-us.html">About Us</a> | <a href="contact-us.html">Contact Us</a> <article> <p> Hubungi Kami Di 085xxxxxxxx </p> </article> </body> </html> - Buka home.html menggunakan browser, maka hasilnya seperti berikut,

Membuat Scroll Menu
Scroll menu adalah menu yang ketika menu tersebut di klik, halaman akan menampilkan bagian elemen tertentu sesuai id elemen tersebut.
Scroll menu, biasanya digunakan pada website single page.
Membuat scroll menu hanya perlu mengisi atribut href dengan # + [id elemen tujuan]
advertisement
Contohnya seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
<a href="#bottom_page">Go To Bottom</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<div id="bottom_page">This is bottom of page</div>
</body>
</html>Hasilnya,

Sampai disini tutorail cara membuat link html.
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis di kolom komentar.

Silahkan berkomentar dengan baik dan bijak!