Membuat sebuah halaman web bukan hanya bersifat satu arah yaitu menampilkan informasi kepada pengunjung, namun halaman tersebut harus dapat menerima informasi yang diinput oleh pengunjung.
Oleh karena itu kita butuh sebuah element yang dapat mengatasi hal tersebut.
Html menyediakan tag untuk membuat sebuah element form yang bisa diisi oleh pengunjung yaitu tag <form>.
Form merupakan element yang didalamanya terdapat berbagai tipe inputan sepeti input teks, number, ceckbox, dropdown dan lain sebagainya.

Kamu pernah menulis komentar diblog orang lain?
Jika iya, itu artinya kamu telah menggunakan form untuk menulis dan mengirimkan komentar.
Pada tutorial kali ini kita akan belajar cara membuat form di html.
Yuk kita mulai tutorialnya,
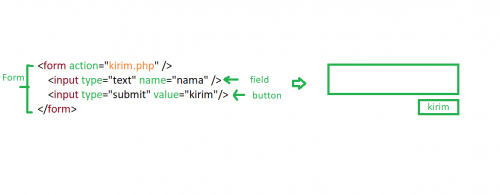
Tag penyusun form
Form tersusun dari beberapa tag yang dibungkus menggunakan tag <form>.
Untuk membuat sebuah form kita dapat menggunakan tag-tag berikut,
advertisement
| Tag | Keterangan |
| <Form> | Digunakan untuk membuat area form |
| <Input> | Digunakan untuk membuat kolom input user |
| <Textarea> | Digunakan untuk membuat teks inputan yang panjang dan lebih dari satu baris |
| <Select> | Digunakan untuk membuat dropdown atau pilihan |
| <Option> | DIgunakan untuk membuat item pilihan dari tag <select> |
| <Label> | Digunakan untuk membuat label teks |
| <Button> | Digunakan untuk membuat tombol |
| <Details> | Digunakan untuk membuat rincian informasi dari sebuah inputan dari tag <input> |
| <Fieldset> | Digunakan untuk membuat group area dari teg input |
| <Keygen> | Digunakan untuk membuat kunci enkripsi |
| <Meter> | Digunakan untuk inputan dalam bentuk skala |
| <Legend> | Diigunakan untuk membuat judul group dari tag <fieldset> |
| <Optgroup> | Digunakan untuk membuat group pada tag <option> |
Attribute-Attribute Tag Yang Digunakan
Untuk membuat sebuah form kita perlu untuk mengatur attribute-attributenya.
Berikut attribute-attribute yang akan kita gunakan,
Attribute Pada tag form
Pada tag form atribut yang digunakan yaitu,
- action, digunakan untuk menentukan aksi yang akan dilakukan ketika form disubmit
- method, digunakan untuk menentukan metode pengiriman data, get atau post
ketika menggunakan get, parameter dan nilainya akan ditampilkan di kolom url. Jika menggunakan post, parameter dan nilainnya tidak akan ditampilkan di kolom url - enctype, digunakan untuk menentukan tipe enkripsi, contoh: multipart/form-data ketika ingin mengupload file
Attribute Pada Tag input
Pada tag input, attribute yang digunakan yaitu,
- type, digunakan untuk menentukan type inputan.
Berikut adalah tipe-tipe inputan yang bisa digunakan,
<input type="button">, untuk membuat button
<input type="checkbox">, untuk membuat cekbok
<input type="color">, untuk membuat color chooser
<input type="date">, untuk membuat date chooser
<input type="datetime-local">, untuk membuat datetime lokal
<input type="email">, untuk membuat field email
<input type="file">, untuk upload file
<input type="hidden">, membuat field tersembunyi
<input type="image">, membuat tombol dari gambar
<input type="month">, untuk input bulan
<input type="number">, untuk input angka
<input type="password">, untuk input password
<input type="radio">, untuk membuat radio button
<input type="range">, untuk membuat skala meter
<input type="reset">, membuat tombol reset
<input type="search">, membuat filed untuk pencarian
<input type="submit">, untuk membuat tombol submit
<input type="tel">, untuk membuat inputan telepon
<input type="text">, untuk membuat inputan umum
<input type="time">, untuk membuat inputan waktu
<input type="url">, untuk membuat inputan url
<input type="week">, untuk membuat inputan minggu
- placeholder, digunakan untuk membuat teks keterangan
- readonly, digunakan agar field hanya bisa dibaca
- name, digunakan untuk membuat nama parameter yang akan dikirim
- value, digunakan untuk memberikan nilai parameter yang dikirim
- reaquired, digunakan untuk membuat field wajib diisi.
- maxlength, digunakan untuk menentukan maksimal jumlah karakter yang bisa diinput
- minlength, digunakan untuk menentukan minimal jumlah karakter yang harus diinput
Attribute Pada Tag textarea
Berikut attribute-attribute yang bisa digunakan untuk<textarea>
- name, digunakan untuk membuat nama parameter yang akan dikirim
- rows, digunakan untuk menentukan tinggi teks area berdasarkan baris yang ditampilkan
- cols, digunakan untuk menentukan lebar teks area berdasarkan pangjang teks yang ditampilkan
advertisement
Attribute Pada Tag select
Berikut attribute-attribute yang bisa digunakan untuk<select>
- name, digunakan untuk membuat nama parameter yang akan dikirim
- multiple, digunakan agar item yang diselect bis lebih dari satu
Attribute Pada Tag <option>
Berikut attribute-attribute yang bisa digunakan untuk<option>
- value, digunakan untuk memberikan nilai parameter select yang dikirim
- selected, digunakan untuk memilih item dari <option>
Attribute Pada Tag label
Berikut attribute-attribute yang bisa digunakan untuk<label>
- for, digunakan untuk menentukan target elemen field berdasarkan attribute id
Attribute Pada Tag datalist
Berikut attribute-attribute yang bisa digunakan untuk<datalist>
- id, digunakan untuk memberikan unik id yang akan digunakan untuk memanggil datalist tersebut
Attribute Pada Tag keygen
Berikut attribute-attribute yang bisa digunakan untuk<keygen>
- name, digunakan untuk membuat nama parameter yang akan dikirim
Attribute Pada Tag optgroup
Berikut attribute-attribute yang bisa digunakan untuk<optgroup>
- label, digunakan untuk memberikan judul group
Attribute Pada Tag meter
Berikut attribute-attribute yang bisa digunakan untuk<meter>
- id, digunakan untuk memberikan unik id yang akan digunakan untuk memanggil datalist tersebut
- name, digunakan untuk membuat nama parameter yang akan dikirim
- value, digunakan untuk memberikan nilai parameter select yang dikirim
- min, digunakan untuk menentukan nilai minimal
- max, digunakan utnuk menentukan nilai maksimal
Cara Membuat Form Di Html
Untuk membuat form hal yang harus dilakukan adalah membuat elemen formnya dengan tag <form>.
Hal ini perlu dilakukan agar nantinya data yang kita inputkan dapat di kirim ke sistem yang ada di server.

Contoh implementasi seperti berikut,
 Deretcode
Deretcode

Kode diatas hanya membuat formnya saja, belum sampai ke tahap cara memproses datanya, karena itu sudah masuk ke tahap pemrograman server side.
advertisement
Sekian dulu tutorial cara membuat form di html. Jika kalian merasa artikel ini bermanfaat, silahkan klik tombol share. Jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis di kolom komentar.

Silahkan berkomentar dengan baik dan bijak!