Pada artikel sebelumnya, kita telah belajar cara membuat element-element penting di html.
Pada tutorial kali ini, kita akan coba mengimplementasikan materi-materi yang sudah kita pelajari sebelumnya untuk membuat sebuah halaman web sederhana.
Kali ini kita akan coba membuat sebuah web dengan konsep single page, yaitu sebuah halaman web yang seluruh kontennya berada di satu halaman saja.
Yuk kita mulai tutorialnya,
Membuat Blueprint Website
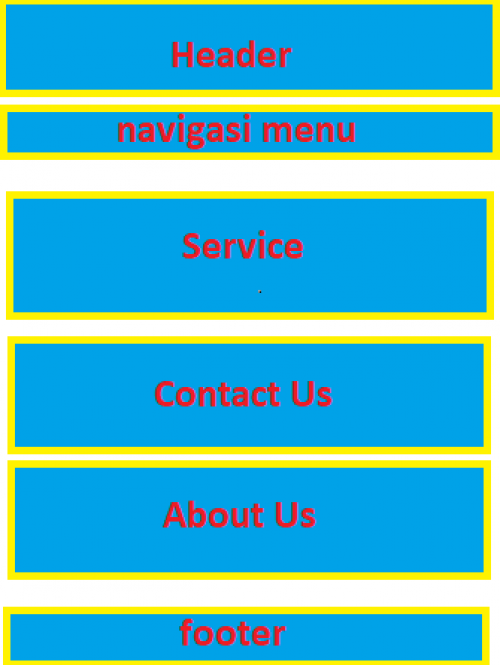
Untuk membuat halaman web, kita perlu menentukan seperti apa struktur halaman web yang ingin kita tampilkan.
Jangan terburu-buru menulis kode htmlnya, karena nanti struktur htmlnya malah akan berantakan.
Pastiin dulu desain dan konsep halaman webmu matang, sebagai patokan ketika kamu mulai menulis kode htmlnya.
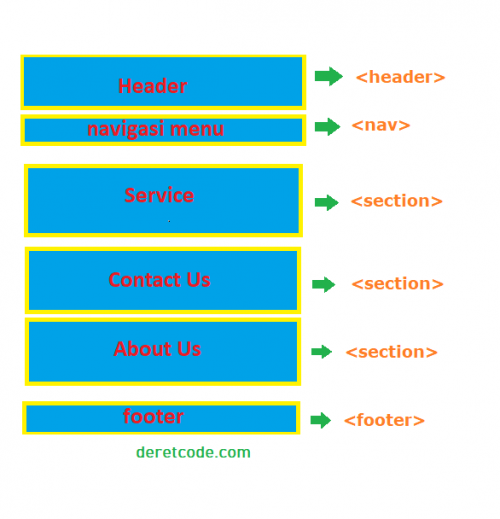
Contohnya seperti gambar berikut,

Menyiapkan Asset Pendukung
Ketika desain sudah selesai dibuat, sekarang tinggal kita siapkan aset-aset yang diperlukan untuk membuat web tersebut, seperti gambar, icon, font, video, audio dan lain sebagainya.
Menulis Kode Html
Jika desain dan aset sudah kita siapkan, sekarang kita masuk ke tahap koding htmlnya,
Buat element-element htmlnya sesuai struktur desain yang sudah kita buat.

Jika kita implementasikanm maka kodenya kurang lebih seperti berikut,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body>
<header></header>
<nav></nav>
<div></div>
<div></div>
<div></div>
<footer></footer>
</body>
</html>Selainjutnya kita isi element strukturnya dengan element-element child,

Sehingga kode htmlnya menjadi seperti ini,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
<header><h1>Deretcode.com</h1></header>
<nav>Service | About Us | Contact Us</nav>
<section>
<strong>Our Service</strong>
<p><ul>
<li>Jasa Pembuata website</li>
<li>Jasa Seo</li>
<li>Jasa Mencintaimu</li>
</ul></p>
</section>
<section>
<strong>Contact Us</strong>
<p></p><font color="blue">021-xxx-xxx-xxx</font></p>
</section>
<section>
<strong>About Us</strong>
<p><i>Aku ada karena kamu ada</i></p>
</section>
<footer>Copyright © 2020</footer>
</body>
</html>Terakhir, kita buat link pada navigasi dan atribut id pada elemen section,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
<header>
<h1>Deretcode.com</h1>
</header>
<nav><a href="#service">Service</a> | <a href="#about">About Us</a> | <a href="#contact">Contact Us</a></nav>
<hr/>
<section id="service">
<strong>Our Service</strong>
<p>
<ul>
<li>Jasa Pembuata website</li>
<li>Jasa Seo</li>
<li>Jasa Mencintaimu</li>
</ul>
</p>
</section>
<section id="contact">
<strong>Contact Us</strong>
<p></p>
<font color="blue">021-xxx-xxx-xxx</font></p>
</section>
<section id="about">
<strong>About Us</strong>
<p><i>Aku ada karena kamu ada</i></p>
</section>
<footer>
<hr/>
Copyright © 2020<br/>Template by deretcode.com<br/>
</footer>
</body>
</html>Pada tag <ul> kita tambahkan attribute style untuk merapikan listnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
</head>
<body align="center">
<header>
<h1>Deretcode.com</h1>
</header>
<nav><a href="#service">Service</a> | <a href="#about">About Us</a> | <a href="#contact">Contact Us</a></nav>
<hr/>
<section id="service">
<strong>Our Service</strong>
<p>
<ul style="margin:auto;width:10%;text-align:left">
<li>Jasa Pembuata website</li>
<li>Jasa Seo</li>
<li>Jasa Mencintaimu</li>
</ul>
</p>
</section>
<section id="contact">
<strong>Contact Us</strong>
<p></p>
<font color="blue">021-xxx-xxx-xxx</font></p>
</section>
<section id="about">
<strong>About Us</strong>
<p><i>Aku ada karena kamu ada</i></p>
</section>
<footer>
<hr/>
Copyright © 2020<br/>Template by deretcode.com<br/>
</footer>
</body>
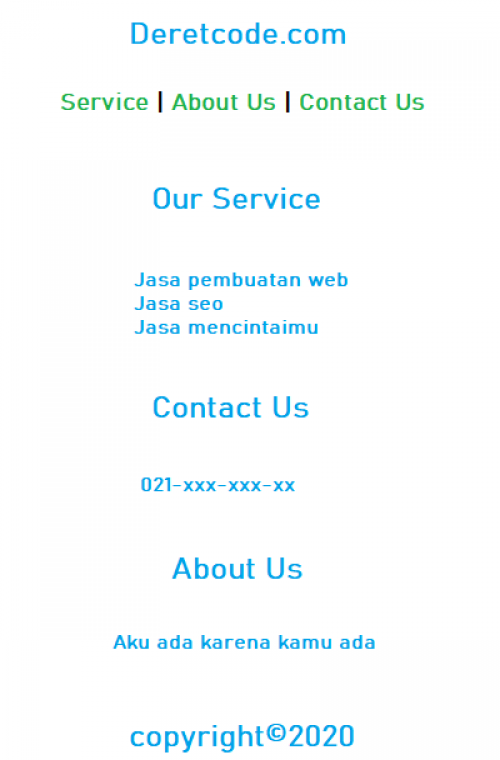
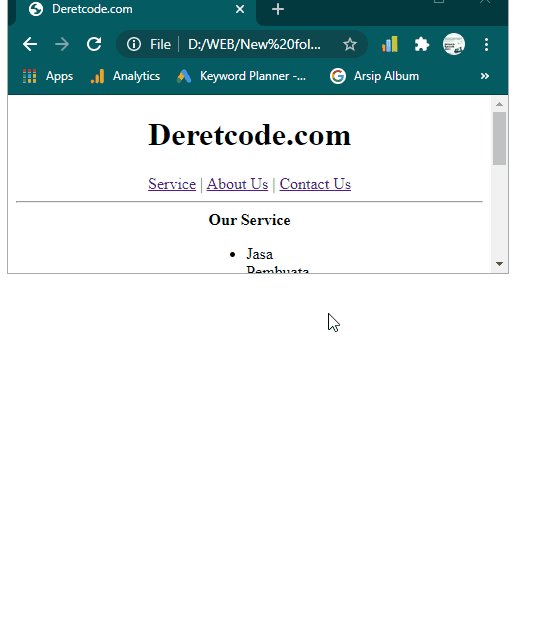
</html>Silahkan kalian simpan dan kemudian buka menggunakan browser favorit kalian, maka seharusnya hasilnya seperti berikut,

Udah gitu aja?
Tampilannya ko kurang menarik banget.
Yapss, oleh karena itu kita perlu mempelajari bahasa lainnya yaitu css untuk mendesain halaman web html yang kita buat lebih menarik.
Sampai disini tutorial belajar html dasarnya.
Jika kalian merasa artikel ini menarik, silahkan klik tombol share.
Jika ada pertanyaan atau ada hal yang ingin di sampaikan silahkan tulis di kolom komentar.

Silahkan berkomentar dengan baik dan bijak!