Pada artikel sebelumnya kita telah belajar mengenal beberapa attribute html yang sering digunakan dalam membuat halaman web.
Pada artikel kali ini kita akan belajar mengenal apa itu element.
Sebelumnya kita telah sedikit menyinggung apa itu element pada pembahasan tag html.
advertisement
Kali ini kita akan membahas secara khusus mengenai element html itu sendiri.
Daftar Isi
Apa itu element html?
Element adalah sebuah area yang dibatasi oleh tag pembuka dan tag penutup.

Element mencakup tag pembuka, attribute, konten dan tag penutup.
Artinya satu pasang tag html (tag pembuka & tag penutup) sama dengan satu element html.
Element tidak hanya berisi teks saja, tapi element juga bisa berisi element lainnya.

Apa itu parent elemen(Element Induk)
Parent element adalah element yang membungkus element lainnya, seperti pada gambar diatas element dengan <span> membungkus element <h1> dan <p>.
Apa itu child element (Elemen Anak)
Kebalikan dari parent elemen, child element adalah element yang berada di dalam element lainnya, contohnya seperti gambar diatas, yang menjadi child element adalah element <h1> dan <p>.
Kenapa harus dibikin seperti itu?
Tujuannya untuk mengelompokan element-element html. Misalnya kamu ingin memisahkan element-element penyusun header, sidebar, konten dan footer. maka caranya adalah dengan membungkus element-element tersebut dengan element lainnya.

Dokumen html menjadi terlihat rapi dan terstruktur
Selain itu, ketika kita ingin memberikan styling, misalnya pada element penyusun content, kita tidak perlu memberikan styling pada semua element content tapi cukup pada parent elemennya saja.

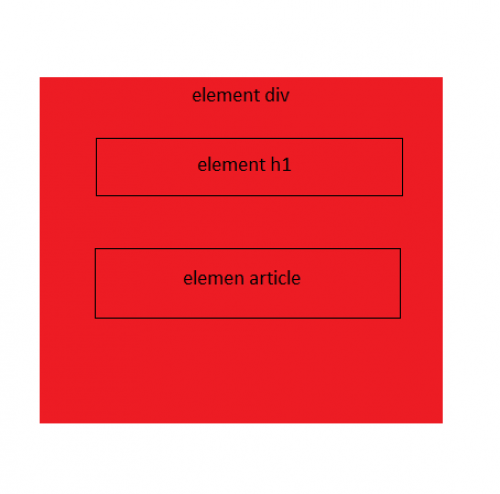
Pada gambar diatas, secara otomatis element h1 dan article akan mengikuti element induknya (div), memiliki warna later belakang merah.

Kesalahan dalam menulis element html
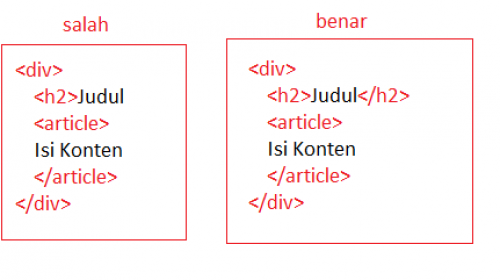
- Element adalah sebuah area yang dibatasi tag pembuka dan penutup, artinya setiap kali kita membuat tag pembuka, kita wajib menutupnya.

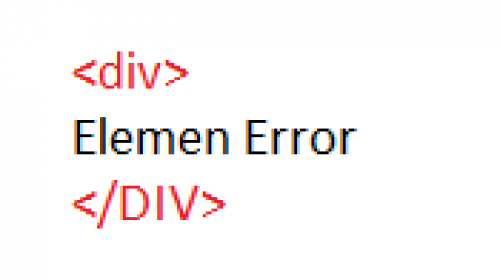
- Selalu pastikan huruf besar dan huruf kecil pada tag pembuka sama dengan tag penutup.

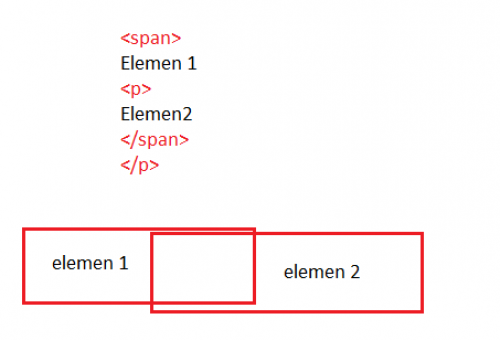
- Element tidak boleh saling memotong dengan element lainnya(cross element)

Kesalahan-kesahan diatas dapat kita minimalisir dengan cara menggunakan teks editor yang mendukung autocomplete html, seperti notepad++, sublime, atom dan visualcode.
advertisement
Tinggal kalian aktifkan atau install plugin autocomplete htmlnya pada teks editor tersebut.
Element html yang tidak dapat berdiri sendiri
Ada beberapa element yang tidak dapat berdiri sendiri atau wajib dibungkus menggunakan element tertentu.
Dintarnya,
| Child element | Parent Element | |
| li | ul, ol | |
| option | select, optgroup | |
| optgroup | select | |
| td, th | tr | |
| tr | table, thead, tbody, tfooter | |
| thead, tbody, tfooter | table | |
| source | video,object,audio | |
| dt,dd | dl | |
| area | map | |
| figcaption | figure |
Sampai disini pembahasan kita tentang element html. Jika kalian merasa artikel ini bermanfaatkan, silahkan klik tombol bagikan dan jika ada pertanyaan atau ada hal yang ingin di sampaikan silahkan tulis di kolom komentar.
Good luck!

Silahkan berkomentar dengan baik dan bijak!