Pada artikel sebelum-sebelumnya kita sudah belajar bagian-bagian penting dalam menulis kode css.
Seperti membuat selector, properti, rule css dan function value pada properti.
Pada tutorial kali ini kita akan coba mengimplementasikannya untuk mengatur element-element html agar sesuai dengan yang kita inginkan. Misalnya mengatur latar belakang, teks, font, tampilan dan lain sebagainya.
Yuk kita mulai tutorialnya,
Daftar Isi
advertisement
Properti yang sering digunakan untuk mengatur tampilan element
Berikut adalah beberapa properti yang akan kita gunakan untuk menstyling tampilan pada element html.
| Properti | Keterangan | Nilai |
| background | Digunakan untuk mengatur latar belakang | bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment | initial | inherit |
| border | Digunakan untuk mengatur border pada element | border-width border-style border-color | initial | inherit |
| border-radius | Digunakan untuk membuat sudut lengkung pada border | length | % [length | %] | initial | inherit |
| display | Digunakan untuk menentukan bagaimana element di tampilkan | inline | block | contents | flex | grid | inline-block | width values | inline-flex | inline-grid | inline-table | list-item | run-in | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit |
| position | Digunakan untuk mengatur posisi element terhadap element lain | static | absolute | fixed | relative | sticky | initial | inherit |
| top | Digunakan untuk mengatur jarak atas terhadap element sibling ketika position non static | auto | length | initial | inherit |
| right | Digunakan untuk mengatur jarak kanan terhadap element sibling ketika position non static | auto | length | initial | inherit |
| bottom | Digunakan untuk mengatur jarak bawah terhadap element sibling ketika position non static | auto | length | initial | inherit |
| left | Digunakan untuk mengatur jarak kiri terhadap element sibling ketika position non static | auto | length | initial | inherit |
| float | Digunakan untuk memposisikan element ke arah kiri atau kanan | none | left | right | initial | inherit |
| clear | none | left | right | initial | inherit | |
| z-index | Digunakan untuk mengatur index layer pada element non static | number | initial | inherit |
| overflow-x | Digunakan untuk menghandle ketika konten melebihi element pembungkus pada kondisi horizontal | visible | hidden | scroll | auto | initial | inherit |
| overflow-y | Digunakan untuk menghandle ketika konten melebihi element pembungkus pada kondisi vertical | visible | hidden | scroll | auto | initial | inherit |
| visibility | Digunakan menampilkan atau menyembunyikan element | visible | hidden | collapse | initial | inherit |
| font | Digunakan untuk mengatur font | font-style font-variant font-weight font-size/line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | inherit |
| font-weight | Digunakan untuk mengatur ketebalan font | 100-900 | normal | bold | bolder | lighter | number | initial | inherit |
| font-style | Digunakan untuk mengatur style pada teks | normal | italic | oblique | initial | inherit |
| font-family | Digunakan untuk mengatur jenis font yang digunakan | family-name | generic-family | initial|inherit |
| font-size | Digunakan untuk mengatur ukuran font | digital size | medium | xx-small | x-small | small | large | x-large | xx-large | smaller | larger | length | initial | inherit |
| box-shadow | Digunakan untuk menambah efek bayang pada element dalam bentuk box | none | h-offset v-offset blur spread color | inset | initial | inherit |
| margin | Digunakan untuk mengatur margin element | length | auto | initial | inherit |
| outline | Digunakan untuk mengatur garis tepi element | |
| padding | Digunakan untuk mengatur padding element | length | auto | initial | inherit |
| height | Digunakan untuk mengatur tinggi element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| min-height | Digunakan untuk mengatur tinggi minimal element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| max-height | Digunakan untuk mengatur tinggi maksimal element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| width | Digunakan untuk mengatu lebar element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| min-width | Digunakan untuk mengatur lebar minimal element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| max-width | Digunakan untuk mengatur lebar maksimal element | length | fit-content | max-content | min-content | revert | auto | initial | inherit |
| text-shadow | Digunakan untuk menambahkan efek bayang pada teks konten | none | h-offset v-offset blur spread color | inset | initial | inherit |
| text-decoration | Digunakan menambahkan garis pada teks konten | text-decoration-line text-decoration-color text-decoration-style | initial | inherit |
| text-align | Digunakan untuk mensejajarkan teks | left | right | center | justify | initial | inherit |
| line-height | Digunakan untuk mengatur jarak antar baris teks | length | number | initial | inherit |
| color | Digunakan untuk mengatur warna pada teks | color | transparent | initial | inherit |
| direction | Digunakan untuk mengatur arah dari teks | ltr | rtl | initial | inherit |
Daftar properti diatas adalah properti yang akan sering kita gunakan. Masih ada banyak properti lainnya yang bisa kita gunakan untuk mengatur styling pada elemen. Kalian bisa lihat di artikel sebelumnya tentang apa itu properti css.
Mengatur style element html
Berikut beberapa contoh dalam mengatur style sebuah element html,
Mengatur latar belakang
Salah satu hal yang bisa dilakukan css adalah mengatur latar belakang element.
Mendesain latar belakang tentu menjadi hal penting yang perlu dilakukan untuk menghasilkan halaman web yang menarik dan modern.
Untuk melakukan hal tersebut, kita dapat menggunakan salah satunya properti background.
Dengan properti ini, kita dapat mengatur warna latar belakang, mengganti latar belakang dengan gambar membuat latar belakang dengan gradasi warna dan lain sebagainya.
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<style>
*{ line-height:3;padding:10px;}
#p1 {background:blue;}
#p2 {background:url('gambar.jpg') fixed center repeat;}
</style>
</head>
<body>
<p id="p1">Ini Elemen P 1</p>
<p id="p2">Ini Elemen P 2</p>
</body>
</html>Hasilnya,
Mengatur dimensi element
Mengatur dimensi atau ukuran element perlu dilakukan, agar elemen tersebut bisa terlihat rapi dan memiliki ukuran yang sesuai. Ini bisa dilakukan dengan menggunakan properti width dan height
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<style>
*{ line-height:3;padding:10px;}
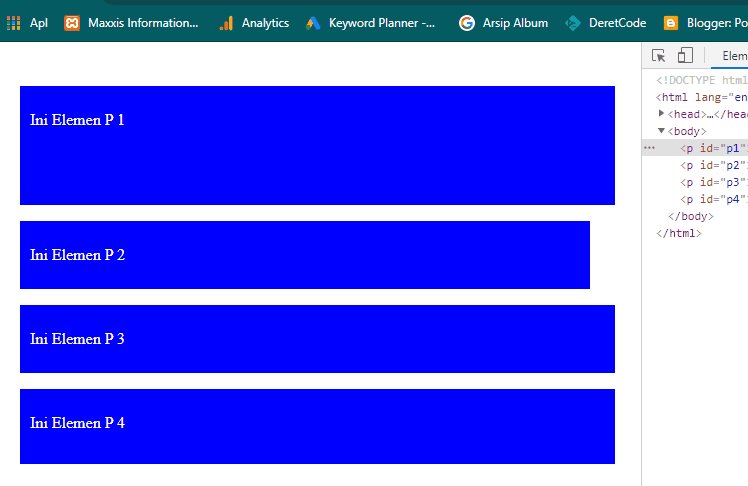
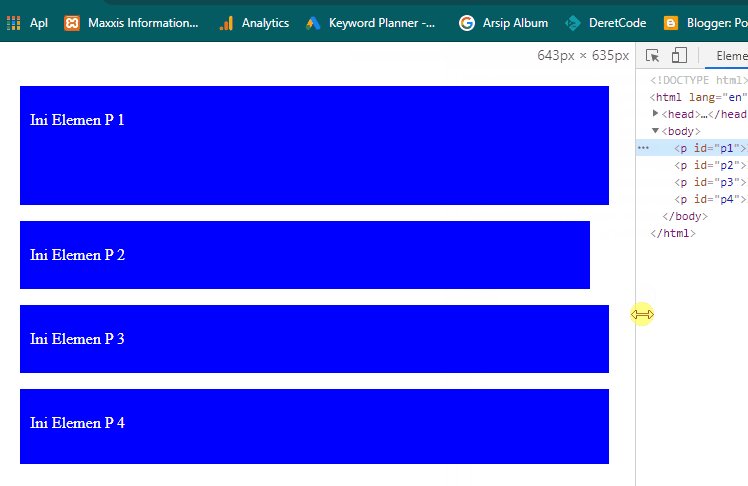
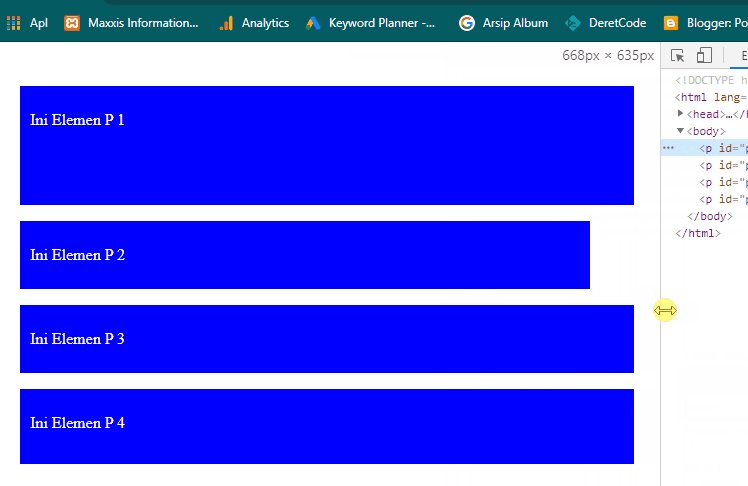
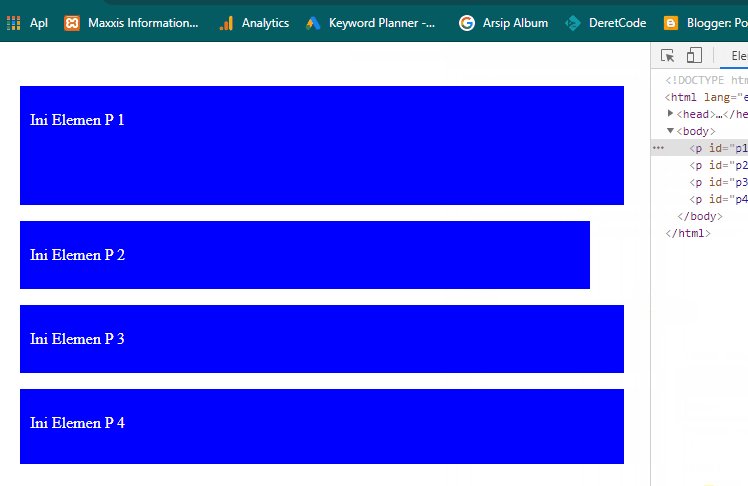
#p1 {width:97%;height:99px;background:blue;color:white;}
#p2 {width:97%;max-width:550px;height:99%;background:blue;color:white;}
#p3 {width:97%;height:99%;max-height:155px;background:blue;color:white;}
#p4 {width:97%;min-width:150px;height:99%;min-height:55px;background:blue;color:white;}
</style>
</head>
<body>
<p id="p1">Ini Elemen P 1</p>
<p id="p2">Ini Elemen P 2</p>
<p id="p3">Ini Elemen P 3</p>
<p id="p4">Ini Elemen P 4</p>
</body>
</html>Hasilnya,

Mengatur font dan format teks
Dengan menentukan font dan mengatur format teks kita dapat menyajikan informasi yang lebih informatif kepada pengunjung halaman web, seperti menebalkan kata yang dianggap penting, membuat teks miring untuk kata yang dianggap asing, membuat garis bawah pada kata atau kalimat yang ditandai dan lain sebagainya.
Sebelumnya kita pernah belajar tag format teks pada html. Kita juga dapat melakukan hal yang sama dengan menggunakan kode css.
advertisement
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<style>
@font-face{font-family:'Roboto';src:url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu72xKOzY.woff2);}
* {line-height:3;padding:10px;color:red;}
#p1 {font:18px bold italic robot;}
#p2 {font:14px normal italic san-serif;}
#p3 {text-align:justify}
#p4 {text-shadow:2px 2px #ff0000;}
</style>
</head>
<body>
<p id="p1">Ini Elemen P 1</p>
<p id="p2">Ini Elemen P 2</p>
<p id="p3">Ini Elemen P 2</p>
<p id="p4">Ini Elemen P 2</p>
</body>
</html>Hasilnya,
Format teks menggunakan css lebih di sarankan dari pada langsung menggunakan tag html. Selain lebih efisien, dokumen html menjadi lebih mudah untuk di edit.
Mengatur bingkai dan area element
Pemberian bingkai pada elemen bukan hanya sekedar hiasan, tapi juga memiliki fungsi untuk memisahkan elemen satu dengan elemen yang lain, elemen dengan kontennya dan elemen dengan elemen childnya. properti yang umum di gunakan untuk melakukan hal ini adalah border, margin, pading dan outline.
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<style>
#p1,#p2,#p3 { border:1px solid blue;text-align:center}
#p1{margin:20;}
#p2{padding:20px;}
#p3{border:1px dashed red;}
#p4{outline:#4CAF50 solid 2px;}
</style>
</head>
<body>
<p id="p1">Ini Elemen P 1</p>
<p id="p2">Ini Elemen P 2</p>
<p id="p3">Ini Elemen P 3</p>
<p id="p4">Ini Elemen P 4</p>
</body>
</html>Hasilnya,
Mengatur tata letak dan posisi
Kalian pasti setuju bahwa mengatur tata letak dan posisi adalah hal yang penting.
Memposisikan element pada tempat-tempat yang telah ditentukan seperti head disebelah atas, navigasi di bawah head atau sebelah kiri, sidebar di sebelah kanan, artikel di tengah dan footer di bagian bawah dapat dilakukan menggunakan kode css.
Contohnya,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Deretcode.com</title>
<style>
body > div{border:1px solid #eaeaea;margin:3px;background-color:blue;color:white;text-align:center}
#div1{width:calc(100% - 18px);position:fixed;z-index:99}
#div2{width:calc(100% - 9px);position:relative;top:25px}
#div3{display:inline-block;width:calc(50% - 18px);margin-top:39px}
#div4{display:inline-block;width:calc(50% - 18px);}
#div5{width:calc(100% - 9px)}
</style>
</head>
<body align="center">
<div id="div1">Ini Menu</div>
<div id="div2">Ini Header</div>
<div id="div3">Ini isi konten</div>
<div id="div4">Ini Sidebar</div>
<div id="div5">Ini Footer</div>
</body>
</html>Sampai disini tutorial mengatur style pada sebuah element.
Kalian bisa coba improvisasi dengan mengatur value propertinya atau mencoba properti properti styling yang lainnya.
Silahkan berkreasi.
advertisement
Jika kalian merasa artikel ini bermanfaat silahkan klik tombol share.
Dan jika ada pertanyaan atau ada hal yang ingin disampaikan silahkan tulis dikolom komentar.
Good luck!

Silahkan berkomentar dengan baik dan bijak!